【 】 カテゴリーの記事一覧
- 2017年08月16日 windows10 creators update 後、EDGEブラウザーがおかしい・・・
- 2017年03月07日 不動産プラグイン、なかなかの優れもの
- 2017年02月17日 (続)Thunderbird 受信動作が重い
- 2016年01月30日 WPバージョン更新で『メディア追加』機能が不良
- 2015年11月18日 Windows7 Pro on Thinkpad x40 使える!
- 2015年06月05日 テキストにマウスオーバーで、別のテキストを表示。
- 2015年04月22日 特定メールアドレスへメール送信できない。IP-Block
- 2015年04月16日 時計技術者募集してますよ
- 2015年04月14日 リンク画像のマウスオーバーで半透明化!
- 2015年04月12日 NextGEN Gallery Votingの投票機能がオカシイ?
windows10 creators update 後、EDGEブラウザーがおかしい・・・
windows10 creators update後、EDGEブラウザーがおかしい・・・
Microsoft EDGEを起動させると、画面は開くが真っ白。約10秒後強制終了する。エラーメッセージ等は何も表示されない。
Windows10 pro のデスクトップパソコン2台を使用している。
2017年7月31日、1台目のパソコンに「creators update」がかかり
「Windows10 バージョン:1703」となった。
その後、簡単に操作確認、特に問題なし。「Microsoft EDGE」も
問題なく稼動する。
2017年8月11日、1台目のパソコンから遅れること10日、2台目の
パソコンに「creators update」がかかった。その後操作確認。
「Windows10 バージョン:1703」に変わっているが、
「Microsoft EDGE」がおかしい。
その他のブラウザー、及びアプリケーション等、特に問題なし。
Microsoft EDGEを起動させると、画面は開くが真っ白。約10秒後
強制終了する。エラーメッセージ等は何も表示されない。
windows10 creators updateの失敗か・・・
原因が分からない。ネットで調べたら結構みんな同じようなトラブルで
悩んでいるようだ。下記の対応策で修復した人がいるようだ。
1.パソコンの再起動する。
2.Windows Updateの未処理分を全て処理する。
3.別のユーザーアカウントを作り、EDGEを使用する。
4.C:\Users\???ユーザ名???\AppData\Local\Packages\
Microsoft.MicrosoftEdge_8wekyb3d8bbweの「書き込み」権限の
再設定をしてみる。
5.Windows Creators Updateの前の状態に戻し、再度Windows
Creators Updateを処理する。
6.EDGEブラウザーのキャッシュ、履歴のクリア。
7.Winndows トラブル修復ツール
しかし、私のパソコンではこれらの対応策は全て駄目でした。
私は通常 Mozilla FireFoxのブラウザーを使用しているので、特には困りません。
Microsoft EDGEはあきらめました。 スッキリしませんが・・・。
1台目のパソコンと2台目のパソコンの違いはセキュリティソフトに気がつきました。
【1台目のパソコン】(OS)windows10 pro 32ビット
(セキュリティソフト)ノートンセキュリティ
【2台目のパソコン】(OS)windows10 pro 64ビット
(セキュリティソフト)ノートンセキュリティ+TrusteerRapport
2台目のパソコンから(セキュリティソフト)TrusteerRapportをアンインストールしてみた。
Microsoft EDGEブラウザーが正常稼動! 大成功です。
その後、再度Trusteer Rapportをインストールしてみた。EDGE問題なし、Trusteer Rapportも問題なし。
参考:TrusteerRapportはMicrosoft Edge – EdgeHTML 12、13、14をサポートしているがWindows creators updateではMicrosoft Edge – EdgeHTML 15となる。
【まとめ】
Windows creators update後、Edgeを起動させると10秒くらいで強制終了する。IBM Security Trusteer Rapportをインストールしている場合、下記の手順で修復できます。
1.Trusteer Rapportを削除する。
コントロールパネル=>プログラムと機能へアクセスする。
『Trusteerエンドポイント保護』ソフトをアンインストールする。
2.パソコンを再起動する。
3.再度Trusteer Rapportをインストールする。
4.この状態でEdgeを起動し確認する。正常に動くと思います。
以上、私な場合の解決策です。
不動産プラグイン、なかなかの優れもの
WordPressで不動産サイトを作成した。今回初めて『不動産プラグイン』を
使用させてもらった。素晴らしい機能を備えているのでここで紹介します。
【主な機能】
1.物件の地図表示 :GoogoleMaps (APIキー必要)
2.物件問合せフォーム組込み
3.TOPページに新着物件、おすすめ物件などの表示
4.物件各種検索
5.賃貸物件、売買物件などの登録
6.画像登録
7.カテゴリー別物件一覧ページ
8.物件詳細ページ
不動産プラグイン(本体のみ)でここまでできる。
これだけあれば、不動産サイトで基本的に必要な情報・機能は網羅できる。
レスポンスも悪くない。その他に、会員アクセス管理(私は使用しなかった)も可能なようです。
【使用したソフト】
不動産サイト構築に必須、
・WordPress
・不動産プラグイン(本体のみ:無料)
・問合せフォームプラグイン:Contact form 7
・画像拡大表示プラグイン:WP jQuery Lightbox
・マルチバイト文字の不具合修正:WP Multibyte Patch
以下は必要に応じて・・・
・Akismet
・Count per Day
・All in One SEO Pack
【使用禁止のプラグイン】
・「WP Suer Cache」「W3 Total Cache」等のキャッシュ系プラグイン
・DB Cache Reloaded Fix データベースのクエリのキャッシュを生成する
・SiteGuard WP Plugin 不動産会員プラグインで会員がログインできなくなる
・HeadSpace2 SEO Plugin メディアアップロードができなくなる可能性がある
その他、あまり多くのプラグインを使用するとメモリ不足になる可能性があるようです。。
【注意する点】
(1)WordPressで不動産プラグインを使用するには『不動産プラグイン』対応のテーマを使用することが必須です。
現在、私が知っている限りでは下記のテーマが対応しているようです。
Twenty ten 、Twenty eleven,、Twenty twelve,、Twenty Thirteen、Twenty Fourteen 、TwentySixteen、 Twentyseventeenその他に有料のテーマがいくつかあるようです。
私が使用したのは、TwentySixteenをカスタマイズして使用しました。
(2)WordPressのパーマリンク設定は「基本」か「数字ベース」を選択すること。
(ダッシュボードー>設定ー>パーマリンク設定)
【不動産プラグインのインストール】
1.不動産プラグイン(本体)を 「nendeb Biz Market」サイトよりパソコンへダウンロードしておく。 http://www.nendeb-biz.jp/?p=72
2.WordPress管理画面を開き。【プラグイン】->【新規追加】をクリックする。
3.「プラグインを追加』画面の【プラグインのアップロード】をクリックする。
4.「ZIP 形式のプラグインをインストール」で 【参照】をクリックしパソコンにダウンロード したfudouXXX.zip(XXXはバージョンNo)を選択して「今すぐインストール」をクリックする。
5.インストールが終了したら「有効化」にする。
【不動産プラグインの設定・登録に関する手順】
1.不動プラグインの設定 http://nendeb.jp/?p=9
一つ面倒なことがあります。Google Mapsを使用するにはGoogle APIキーが必要になります。 取得方法はITSさんのサイト『簡単!5分で取得!Google Maps APIキー取得方法』を参照するといいでしょう。
https://its-office.jp/blog/web/2016/12/18/google-map-api.html
2.サイドバーやフッターへ ウィジェット(地域・路線カテゴリや条件検索等の部品)を登録 http://nendeb.jp/?p=11
3.トップページにウィジェット(トップ物件表示等の部品)を登録します。
http://nendeb.jp/?p=10
4.不動産物件の登録の仕方、 https://nendeb.jp/?p=434
その他、インストール・設定等は、『不動産プラグイン』サイトに詳しく紹介されています。そちらをご参照ください。(https://nendeb.jp/)
『不動産プラグイン』本体のみデモ、なかなかの優れものでした。
(続)Thunderbird 受信動作が重い
電子メール Mozilla Thunderbird メールソフトを使用していますが、2-3日前から受信動作が非常に重くなった。 そしてノートンがスパムと判断したメール タイトルに[Norton AntiSpam]が表示される。 思い当たるのは一つ、『Norton』だ。
セキュリティーソフト、『Norton AntiVirus』を使用しておりましたが、更新期限が近づき今回、更新ではなく『Norton Security デラックス3年版』に2-3日前買い換えた。更新料金より買い換えた方が料金(年間当たり)がはるかに安いことが理由です。
それから、どうもThunderbirdの受信動作が重い。
(解決策は1つ) 『スパム対策』の設定を『オフ』にする。
これだけで、以前と同様にスムーズに動くようになった。
手順は、まずメールソフト『Thunderbird』を閉じて次の操作を行う。
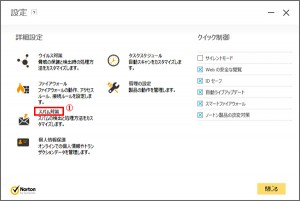
(1)ノートン セキュリティの管理画面を開き『設定』をクリックする。

(3)ノートン アンチスパム項目を『オフ』にし【適用】ボタンをクリックするにする。

(4)『期間を設定してください』の項目に『永久的』をセットし、【OK】をクリックする

(5)ノートンの画面を全て閉じる。
これで終了。電子メール『Thunderbird』を起動し受信の操作をしてみてください。
[受信・操作が重いと感じる方、試してみてください]。自己責任で行なって下さい。
WPバージョン更新で『メディア追加』機能が不良
WordPressで作成したサイトがいくつかあるが、しばらくWordPressのバージョン更新をしていなかったので、最新のバージョンへ更新した。
その結果、サイトの公開画面は特に問題は無かったが、管理画面で問題が発生した。
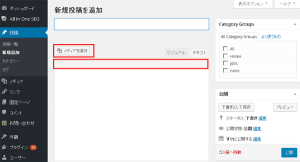
下記画像のように『新規投稿の作成画面』および『固定ページの新規作成画面』で『メディアを追加』の機能が効かなくなった。また、記事入力エリアの上部の『タグの表示』が消えた。
調べていくと、プラグインのバージョンが影響しているようでした。
私の場合、5サイトとも、下記プラグインのバージョンを最新のものに更新した結果、解決した。
・WP Multibate Patch
・AVH ExtendedCategories Widgets
他にも、影響するプラグインがあるかもしれない。上記プラグインのバージョン更新で解決しない場合は、全ての使用しているプラグインをバージョン更新するといいでしょう。
また、使用していないプラグインを削除することも効果的かもしれません。
Windows7 Pro on Thinkpad x40 使える!
今年の1月にThinkpad X40のHDDをSSDに交換、かなり快適になった。
詳細は 『まだまだ使えるThinkpad X40!』を見てください。
遅ればせながら、
ThinkPad x40 にOS Windows7 Proをインストールすることにした。
先月で私の周りのパソコンでWindowsXPがなくなった。したがって私の最後のWindowsXPパソコン ThinkPad x40をWindows7 Proに入れ替えることにした。
チョッと心配。なんせメモリー1.5GB Cドライブ32.6GB なもんで・・・
なぜThinkPad x40に拘るかと言うと・・・
Thinpad X40は慣れもあるでしょうが、非常に使いやすい、重量も軽く1.2Kgです。今流行のウルトラブックなみの重量です。外出の際、持って行くには重宝しています。
新しいノートパソコンを買うことも考えたが、予算の都合であきらめた。
ThinkPad x40は既に、今年の1月にHDDはmSATA SSDに交換している。
IBM Thinkpad X40 (2371-Q3J) BIOS Ver. 2.03
OS: Windows XP professional SP3
CPU: Pentium M 778 1.60GHz
Memory:1536BM
mSATA SSD 128G(PLEXTOR PX-128M5M)
C:32.67GB OEMパーティション:4.58GB
F(データ):81.98GB
ウルトラベース X4
この環境でWindows7 Pro 32ビットをクリーンインストールした。
1.SSDのBACKUPを取り、その後インストール開始、処理は問題なく終了。
再起動し簡単な操作をしてみたが特に異常は無い様子。
2.SSDのCドライブを見ると、Windowsフォルダーで9GB弱。 その他にWindows.oldが作成されているようだ。WindowsXPのときのファイルが保存されているようです。
ここは気合で、Windows.oldフォルダー削除。
Windows7の操作にはなんら影響はない。
3.次に必要な主なソフトをインストールした。
ブラウザー:Firefox, Google Chrome
Eメール:Thunderbird
セキュリティ:Norton, IBM Trusteer Rapport
Microsoft Office 2013 Pro
Adobe Photoshop, Acrobat Reader, Adobe Flashplyer
その他5-6個のソフト。

4.これで、再起動後、操作してみた。なんら問題なし。
・有線LAN、無線LAN、SIMでモバイル・・・OK
・Microsoft Office・・・OK
・Adobe Photoshop・・・OK
・Thunderbird、Firefox、Google Chrome・・・OK
・Nortonセキュリティ・・・OK
・その他ツール ソフト・・・OK
Cドライブの使用状況:
Cドライブ合計:32.6GB 使用:20GB 空:12.6GB
Windowsフォルダー:8.8GB
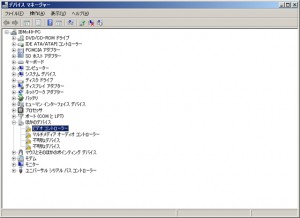
5.デバイスマネージャーの確認。
(コントロールパネルー>デバイスマネージャー)
いくつかエラーが出ている。そこで操作に関して再度チェック。
(1)電源OFFするところの『スリープ』が押せない。
(2)モニター切替のF7キーが効かない
(3)スリーブ時のF4キーが休止状態となる。
(4)省電力管理、その他IBM(LENOVO)機能が消えている。
多少気になるのは、『省電力管理』『スリープ』などのIBM(Lenovo)機能が使えないことだ。ドライバー、ソフトを入れれば使用可能になるようですが・・・、面倒くさ!
6.試しに省電力管理はLenovoサイトよりソフトをダウンロードしてみた。
その他、必要に応じてダウンロード可能(スリーブ以外)。
URL:URL: http://support.lenovo.com/jp/ja/products/laptops-and-netbooks/thinkpad-x-series-laptops/thinkpad-x40?TabName=Downloads&linkTrack
結果良さそうだが・・・、シャットダウンのプロセスが終わらない。
バージョンが合わないのか・・・、とりあえず省電力管理は削除で元に戻した。
『スリーブ』は使用しない。『休止状態』は問題なく使用できる。これで十分。
(参考までに、F4キーを押すと休止状態になる)
Windows XPのときより早い感じがするが気のせいか・・・?
WindowsXPのとき、起動:1分20秒、シャットダウン:50秒
Windows7では起動:1分10秒、シャットダウン:20秒。
『 よろしいのではないでしょうか・・・!』
パフォーマンス、仮想メモリーを調整して今回の作業終了。
サク、サク、サクではないが、サック、サック、サック程度たまーに、立ち止まり考えることがあるが、気にしない。まだ、十分使える。
『Windows7 Pro on Thinkpad x40 使える!!』
尚、WindowsUpdateは止めている。
(理由:パフォーマンスとCドライブの容量が心配・・)
1つ残念なことが・・・、
Thinkpad x40の『第3の人生スタート』ということでキーボードの掃除をしていたら、誤って【カタカナ/ひらがな】のキートップを
ひっかけて壊してしまった。なかのパンタグラフが折れた感じ。
まぁ、いいか、使うことないシー・・・。
(全く余計なことをした・・・)
この後、時間があるとき、Windows Update、省電力管理、スリープなど細かいところ改善してみる予定。(気が向いたら・・)
テキストにマウスオーバーで、別のテキストを表示。
テキストにマウスを置くと、新しい別のテキストを表示させたい場合の、
設定の仕方はいろいろありますが、2-3つ、mouseoverタグを使用した簡単な
ものを紹介します。
知っている人多いと思いますが、私もそろそろ歳なので忘れたときのために・・・・・・、メモしておきます。
先ずは、サンプルです。
【サンプル1】
1.このテキストにマウスを乗せる
(テキストにマウスを乗せると、別のテキストに変わる。)
【サンプル2】
2.このテキストにマウスを乗せる 2a.新しく表示されるテキスト
(テキストにマウスを乗せると、空いてるスペースに別のテキストを表示する。)
【設定方法】
(1)テキストにマウスを乗せると、別のテキストに変わる
テキストにマウスオーバーで新しいテキストを表示する。更に、赤文字に変わる。
<span style="color:#0000ff;" onmouseover="this.style.color='#ff0000', this.innerHTML='1a.新しく表示されるテキスト'" onmouseout="this.style.color='#0000ff', this.innerHTML='1.このテキストにマウスを乗せる'"> 1.このテキストにマウスを乗せる</span>
(補足)
『this.interHTML』は、『this.innerText』でも同じですが、ブラウザーによっては機能しない場合があります。
(2)テキストにマウスを乗せると、空いてるスペースに別のテキストを表示する。
テキストにマウスオーバーで右側の空きスペースに新しいテキストを赤字で表示する。
<span style="color:#0000ff;" onmouseover="document.all.item('txt01'). style.visibility='visible'" onmouseout="document.all.item('txt01'). style.visibility='hidden'"> 2.このテキストにマウスを乗せる</span> <span ID="txt01" style="visibility:hidden; color:#ff0000;" >2a.新しく表示されるテキスト </span>
(補足) <span ID>...</span>のところ、<div ID>...</div>を 使えば、改行後、新しいテキストを表示する。
※※※ (注意) 上記のスクリプトで、”ID”名が同一ページ内で重複すると機能しなくなる。
ブログサイトでは特に注意、1つの記事内ではユニークであっても、他の記事のIDと重複していた場合、1ページに1記事では問題ないが、TOPページ、あるいはカテゴリページで1ページに複数の記事を表示した場合機能しない。ID名はユニークにすること。
(3)もう一つ、JAVASCRIPTを使用した、テキストの差し替え表示を紹介します。
1.下記のスクリプトを、表示するページの<HEAD>・・・</DEAD>内に コピペで設置する。
<SCRIPT TYPE="text/javascript">
<!--
function TextChange(id, text){
if(document.all){
document.all(id).innerHTML = text;
}else if(document.getElementById){
document.getElementById(id).innerHTML = text;
}
}
//-->
</SCRIPT>
</HEAD>
2.下記のスクリプトを設置・表示したいところに配置する。テキストは必要に応じて変更してください。
<SPAN ID="text3"
onmouseover='TextChange
("text3", "新しいテキストです。")'
onmouseout='TextChange
("text3", "マウスを乗せてください。")'>
マウスを乗せてください。
</SPAN>
※※※ (注意) 上記のスクリプトで、”ID”名が同一ページ内で重複すると機能しなくなる。
ブログサイトでは特に注意、1つの記事内ではユニークであっても、他の記事のIDと重複していた場合、1ページに1記事では問題ないが、TOPページ、あるいはカテゴリページで1ページに複数の記事を表示した場合機能しない。ID名はユニークにすること。
ブラウザーソフト、またはそのバージョンにより機能しない可能性があります。確認して使用してください。
上記は、基本的な設定ですので、他のタグと併せて使用する等、いろいろ応用してみてください。 また、他にも、javascript、 CSS等で設定する方法があります。それらはまた気が向いた時に・・・。
以上、今回は簡単に使用できるものを紹介しました。
参考までに、画像の場合の基本的なサンプル タグは、以下となります。
(マウスを画像に乗せると、別の画像を表示する)
<a href="クリックしたときの飛び先URL"> <img src="通常表示の画像URL" alt="xxxxxxxx" width="xxx" onmouseover="this.src='マウスの乗せたときの画像URL'" onmouseout="this.src='マウスを外したときの画像URL'"> </a>
特定メールアドレスへメール送信できない。IP-Block
メールシステムは正常に稼働しているのだが、メール送信した際、ある日突然、相手側のメールシステムで拒否され、送信できないことがあります。 特に分かりやすいのは、複数のメールアドレスへメール送信した際に、送信先アドレスは正しいにもかかわらず、特定のアドレスだけ拒否されることがあります。
原因は下記のようのことが考えられます。
(1)単純にメールアドレスが間違っている
(2)送信者のIPアドレスがIP ブロックに登録されている。
(3)受信者側のメールサーバに障害が発生している
このなかでIP ブロックについて、(共用レンタルサーバを使用している場合などで、)同じサーバ内でSPAMと見なされる行為を行っていた場合などの処置で、SPAM管理組織団体により、IPブロックリストに登録され、サーバのIP-Address または、ドメイン名に対しブロックをかけられることがあります。 いわゆる『ブラックリスト』ですね。
そのブラックリストを見て、受信側のセキュリティシステムが、送られてきたメールの送信者メールアドレスみて受信を拒否することがあります。
【 対処方法 】
■IP Blockされブラックリストに登録されていないか確認する。
確認:Spamhaus.orgサイトにアクセスして、
ブロックリストに載っていないか、確認する。
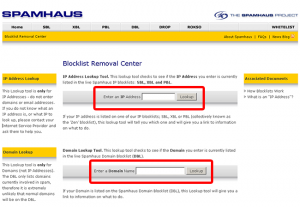
操作:Spamhaus.orgサイトの左上(トップナビ下)、
「Blocklist Removal Center」のページへアクセスし、
送信元サーバの「IP address」または、送信側の「ドメ
イン名」を入力し「Lookup」ボタンをクリックする。
ブロックリストにあれば、リストから解除手続きを行う。
サーバ管理者に、連絡する。(完全に解除されるまで数日かかる場合があります)
ブロックリストになければ、時間を置いて再度送信してみる
まだエラーとなる場合、他の原因を調査する。
メール送信した際の『エラーメッセージ』内に、エラーの原因が記載されている場合があります。 (例えば、・・・IP Address Block・・・・・とか)メッセージを確認した上で対応すれば解決も早いでしょう。
以上、忘れないためのメモ。
時計技術者募集してますよ
ちょっと珍しい、あまり見かけない技術者募集してますよ!
何か人より優れた技術を持つことは、強みになりますよね。
下記2件、目につきましたので紹介しておきます。
■Watchmaker、シニアな技術を持つ方(年齢・経験年数ではなく技術力の高い方)
■若い経験の浅いWatchmakerで今後最高峰の機械式時計のWatchmakerを目指す方
リンク画像のマウスオーバーで半透明化!
画像を配置し、その画像をクリックすることで別ページにリンクするような場合、画像の上にマウスを合わせますが、その際にリンクがかかっていることを知らせるために画像を半透明にする場合があります。その際の設定方法です。
いろいろ方法はあると思いますが、3つ紹介します。
(1) CSS(スタイルタグ)、HTMLで定義する
(2) HTMLタグだけで定義する
(3) jQuery(Javascript)、HTMLで定義する
(1)CSSだけでマウスホバー時の画像を半透明にする。
下の画像に、マウスを乗せてみてください。
①スタイルタグで、リンク画像にマウスを乗せると、画像を半透明にする。
下記のスタイルタグをページのHEAD部分に追加する。
<style>
a img.mouselink{
background:none!important;
}
a:hover img.mouselink{
opacity:0.4;
filter:alpha(opacity=40);
-ms-filter: "alpha( opacity=40 )";
background:none!important;
}
</style>
</head>
※ opacity:0.4、opacity=40は透明度40%を意味します。
必要に応じて変更してください。
※ 「mouselink」はクラス名です。
②表示したい画像の位置に下記のタグを挿入する。
<a href="#"><img src="画像絶対パス" class="mouselink" /></a>
(2)HTMLタグで、リンク画像にマウスを乗せると、画像を半透明にする。
 左の画像にマウスを乗せると、まったく違う画像を表示する。
左の画像にマウスを乗せると、まったく違う画像を表示する。
下記のようなHTMLタグで指定します。
<a href="#"><img src="画像絶対パス1" width="200" onMouseOver="this.src='画像絶対パス2'" onMouseOut="this.src='画像絶対パス1'"></a>
※「画像絶対パス2」は「画像絶対パス1」の半透明画像を準備します。
※マウスを画像に合わせて、全く別の画像を表示する場合等に便利です。
(3)jQuery (javascript)とHTMLで定義し、リンク画像にマウスを乗せると、画像を半透明にする。
先ずは、下記のスクリプトを内に設置します(テンプレート設定)。数値は好みで設定してください。ここでは、「一瞬で半透明にする」方法と「ゆっくり半透明にする」方法が設定可能です。
<script type="text/javascript" src="http://ajax.googleapis.
com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<!---上記jquery.min.jsを、既に他のプラグインなどで定義
していれば不要です--->
<script type="text/javascript">
<!--
$(function() {
// Fade Slow ゆっくり半透明
var nav = $('.mouselink_s');
nav.hover(
function(){
$(this).fadeTo(500,0.5);
},
function () {
$(this).fadeTo(500,1);
}
);
// Fade First 瞬時に半透明
var nav = $('.mouselink_f');
nav.hover(
function(){
$(this).fadeTo(0,0.4);
},
function () {
$(this).fadeTo(0,1);
}
);
});
// -->
</script>
</head>
※ fadeTo(時間、透明度)
時間:「ミリ秒」1000=1秒 透明度:0(透明)~1(不透明)
※ 「mouselink_s」「mouselink_f」はクラス名です。
①ゆっくり画像を半透明にさせる場合は「class=”mouselink_s”」を指定する。

<img src="画像絶対パス" alt="画像代替テキスト" class="mouselink_s" />
②一瞬で画像を透過させる場合は「class=”mouselink_f”」を指定する。

<img src="画像絶対パス" alt="画像代替テキスト" class="mouselink_f" />
私の経験から(1)のスタイルタグを使用したもの場合が、一番反応が良いように思います。 また、メンテナンスのしやすさでは、(1)のスタイルタグ、(3)のjQueryがいいと思います。
以上、メモです。
NextGEN Gallery Votingの投票機能がオカシイ?
NextGEN Gallery Votingの投票機能が正常に動作していない!こと発見。
サイトを見ていたら、ふと気がついた、『ペット ギャラリー』ページの投票をクリックした後、ローディング画像は表示されるが、そのままの状態で、次に行かない。
投票機能の正常な流れ・アクションは、下記①→②→③のようになります。 2~3秒で終了するはずです。 しかし、①の投票ボタンをクリックした後、②のロード画像は表示されるのですが、永遠に②の状態のまま、③へ移動しません。 トラブル発見。

パソコンの『ファンクションキー:F5』でページ再読み込みすると、ページが再表示され、投票数はカウントアップされている。 投票処理自体はちゃんとされているようだが、③の投票後のカウントアップされた数の表示へ移動しない。
PHPがおかしいのか、JSがおかしいのか・・・・?
ウンーン・・・・・・?
テーマ、及びNextGEN Gallery Votingプラグインの各プログラムの関係しそうな当たりチェックしたが、分からん・・・。
とりあえず、インストールしているプラグインを一つ一つを停止して見ることにした。
ラッキーなことに、5つ目あたりのプラグイン:Autoptimizeですぐに変化が見つかった。
そういえば、半年くらい前に、サイトのレスポンス・評価を良くするため、CSS JSスクリプトの圧縮プラグイン『Autoptimize』をインストールして様子を見ることにした。 しかし、その後、そのこと自体を忘れていた。
取り急ぎ、『Autoptimize』を停止。
この『Autoptimize』のプラグイン自体、あまり効果があるとは思えない。
(私の当サイトには。)このプラグインは、CSS JSスクリプトの圧縮をするものですが、ページの評価は良いのかも知れないが、メンテナンスが非常にしずらい。
とりあえずまとめると、
『Autoptimize』、『NextGEN Gallery Voting』プラグインを一緒に使用する場合、注意が必要なようです。 全てのプラグインの最新バージョンでは分かりません。
現在のバージョン:
WordPress: v 4.1.1
Autoptimize: v 1.9.2
NextGEN Gallery Voting: v 2.2.2
以上、でした。 一応記録に残す。