【 WEB 使える小技 】 カテゴリーの記事一覧
- 2015年06月05日 テキストにマウスオーバーで、別のテキストを表示。
- 2015年04月22日 特定メールアドレスへメール送信できない。IP-Block
- 2015年04月14日 リンク画像のマウスオーバーで半透明化!
テキストにマウスオーバーで、別のテキストを表示。
テキストにマウスを置くと、新しい別のテキストを表示させたい場合の、
設定の仕方はいろいろありますが、2-3つ、mouseoverタグを使用した簡単な
ものを紹介します。
知っている人多いと思いますが、私もそろそろ歳なので忘れたときのために・・・・・・、メモしておきます。
先ずは、サンプルです。
【サンプル1】
1.このテキストにマウスを乗せる
(テキストにマウスを乗せると、別のテキストに変わる。)
【サンプル2】
2.このテキストにマウスを乗せる 2a.新しく表示されるテキスト
(テキストにマウスを乗せると、空いてるスペースに別のテキストを表示する。)
【設定方法】
(1)テキストにマウスを乗せると、別のテキストに変わる
テキストにマウスオーバーで新しいテキストを表示する。更に、赤文字に変わる。
<span style="color:#0000ff;" onmouseover="this.style.color='#ff0000', this.innerHTML='1a.新しく表示されるテキスト'" onmouseout="this.style.color='#0000ff', this.innerHTML='1.このテキストにマウスを乗せる'"> 1.このテキストにマウスを乗せる</span>
(補足)
『this.interHTML』は、『this.innerText』でも同じですが、ブラウザーによっては機能しない場合があります。
(2)テキストにマウスを乗せると、空いてるスペースに別のテキストを表示する。
テキストにマウスオーバーで右側の空きスペースに新しいテキストを赤字で表示する。
<span style="color:#0000ff;" onmouseover="document.all.item('txt01'). style.visibility='visible'" onmouseout="document.all.item('txt01'). style.visibility='hidden'"> 2.このテキストにマウスを乗せる</span> <span ID="txt01" style="visibility:hidden; color:#ff0000;" >2a.新しく表示されるテキスト </span>
(補足) <span ID>...</span>のところ、<div ID>...</div>を 使えば、改行後、新しいテキストを表示する。
※※※ (注意) 上記のスクリプトで、”ID”名が同一ページ内で重複すると機能しなくなる。
ブログサイトでは特に注意、1つの記事内ではユニークであっても、他の記事のIDと重複していた場合、1ページに1記事では問題ないが、TOPページ、あるいはカテゴリページで1ページに複数の記事を表示した場合機能しない。ID名はユニークにすること。
(3)もう一つ、JAVASCRIPTを使用した、テキストの差し替え表示を紹介します。
1.下記のスクリプトを、表示するページの<HEAD>・・・</DEAD>内に コピペで設置する。
<SCRIPT TYPE="text/javascript">
<!--
function TextChange(id, text){
if(document.all){
document.all(id).innerHTML = text;
}else if(document.getElementById){
document.getElementById(id).innerHTML = text;
}
}
//-->
</SCRIPT>
</HEAD>
2.下記のスクリプトを設置・表示したいところに配置する。テキストは必要に応じて変更してください。
<SPAN ID="text3"
onmouseover='TextChange
("text3", "新しいテキストです。")'
onmouseout='TextChange
("text3", "マウスを乗せてください。")'>
マウスを乗せてください。
</SPAN>
※※※ (注意) 上記のスクリプトで、”ID”名が同一ページ内で重複すると機能しなくなる。
ブログサイトでは特に注意、1つの記事内ではユニークであっても、他の記事のIDと重複していた場合、1ページに1記事では問題ないが、TOPページ、あるいはカテゴリページで1ページに複数の記事を表示した場合機能しない。ID名はユニークにすること。
ブラウザーソフト、またはそのバージョンにより機能しない可能性があります。確認して使用してください。
上記は、基本的な設定ですので、他のタグと併せて使用する等、いろいろ応用してみてください。 また、他にも、javascript、 CSS等で設定する方法があります。それらはまた気が向いた時に・・・。
以上、今回は簡単に使用できるものを紹介しました。
参考までに、画像の場合の基本的なサンプル タグは、以下となります。
(マウスを画像に乗せると、別の画像を表示する)
<a href="クリックしたときの飛び先URL"> <img src="通常表示の画像URL" alt="xxxxxxxx" width="xxx" onmouseover="this.src='マウスの乗せたときの画像URL'" onmouseout="this.src='マウスを外したときの画像URL'"> </a>
特定メールアドレスへメール送信できない。IP-Block
メールシステムは正常に稼働しているのだが、メール送信した際、ある日突然、相手側のメールシステムで拒否され、送信できないことがあります。 特に分かりやすいのは、複数のメールアドレスへメール送信した際に、送信先アドレスは正しいにもかかわらず、特定のアドレスだけ拒否されることがあります。
原因は下記のようのことが考えられます。
(1)単純にメールアドレスが間違っている
(2)送信者のIPアドレスがIP ブロックに登録されている。
(3)受信者側のメールサーバに障害が発生している
このなかでIP ブロックについて、(共用レンタルサーバを使用している場合などで、)同じサーバ内でSPAMと見なされる行為を行っていた場合などの処置で、SPAM管理組織団体により、IPブロックリストに登録され、サーバのIP-Address または、ドメイン名に対しブロックをかけられることがあります。 いわゆる『ブラックリスト』ですね。
そのブラックリストを見て、受信側のセキュリティシステムが、送られてきたメールの送信者メールアドレスみて受信を拒否することがあります。
【 対処方法 】
■IP Blockされブラックリストに登録されていないか確認する。
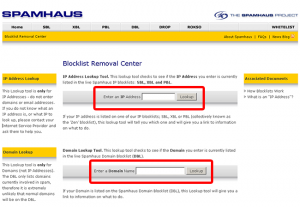
確認:Spamhaus.orgサイトにアクセスして、
ブロックリストに載っていないか、確認する。
操作:Spamhaus.orgサイトの左上(トップナビ下)、
「Blocklist Removal Center」のページへアクセスし、
送信元サーバの「IP address」または、送信側の「ドメ
イン名」を入力し「Lookup」ボタンをクリックする。
ブロックリストにあれば、リストから解除手続きを行う。
サーバ管理者に、連絡する。(完全に解除されるまで数日かかる場合があります)
ブロックリストになければ、時間を置いて再度送信してみる
まだエラーとなる場合、他の原因を調査する。
メール送信した際の『エラーメッセージ』内に、エラーの原因が記載されている場合があります。 (例えば、・・・IP Address Block・・・・・とか)メッセージを確認した上で対応すれば解決も早いでしょう。
以上、忘れないためのメモ。
リンク画像のマウスオーバーで半透明化!
画像を配置し、その画像をクリックすることで別ページにリンクするような場合、画像の上にマウスを合わせますが、その際にリンクがかかっていることを知らせるために画像を半透明にする場合があります。その際の設定方法です。
いろいろ方法はあると思いますが、3つ紹介します。
(1) CSS(スタイルタグ)、HTMLで定義する
(2) HTMLタグだけで定義する
(3) jQuery(Javascript)、HTMLで定義する
(1)CSSだけでマウスホバー時の画像を半透明にする。
下の画像に、マウスを乗せてみてください。
①スタイルタグで、リンク画像にマウスを乗せると、画像を半透明にする。
下記のスタイルタグをページのHEAD部分に追加する。
<style>
a img.mouselink{
background:none!important;
}
a:hover img.mouselink{
opacity:0.4;
filter:alpha(opacity=40);
-ms-filter: "alpha( opacity=40 )";
background:none!important;
}
</style>
</head>
※ opacity:0.4、opacity=40は透明度40%を意味します。
必要に応じて変更してください。
※ 「mouselink」はクラス名です。
②表示したい画像の位置に下記のタグを挿入する。
<a href="#"><img src="画像絶対パス" class="mouselink" /></a>
(2)HTMLタグで、リンク画像にマウスを乗せると、画像を半透明にする。
 左の画像にマウスを乗せると、まったく違う画像を表示する。
左の画像にマウスを乗せると、まったく違う画像を表示する。
下記のようなHTMLタグで指定します。
<a href="#"><img src="画像絶対パス1" width="200" onMouseOver="this.src='画像絶対パス2'" onMouseOut="this.src='画像絶対パス1'"></a>
※「画像絶対パス2」は「画像絶対パス1」の半透明画像を準備します。
※マウスを画像に合わせて、全く別の画像を表示する場合等に便利です。
(3)jQuery (javascript)とHTMLで定義し、リンク画像にマウスを乗せると、画像を半透明にする。
先ずは、下記のスクリプトを内に設置します(テンプレート設定)。数値は好みで設定してください。ここでは、「一瞬で半透明にする」方法と「ゆっくり半透明にする」方法が設定可能です。
<script type="text/javascript" src="http://ajax.googleapis.
com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<!---上記jquery.min.jsを、既に他のプラグインなどで定義
していれば不要です--->
<script type="text/javascript">
<!--
$(function() {
// Fade Slow ゆっくり半透明
var nav = $('.mouselink_s');
nav.hover(
function(){
$(this).fadeTo(500,0.5);
},
function () {
$(this).fadeTo(500,1);
}
);
// Fade First 瞬時に半透明
var nav = $('.mouselink_f');
nav.hover(
function(){
$(this).fadeTo(0,0.4);
},
function () {
$(this).fadeTo(0,1);
}
);
});
// -->
</script>
</head>
※ fadeTo(時間、透明度)
時間:「ミリ秒」1000=1秒 透明度:0(透明)~1(不透明)
※ 「mouselink_s」「mouselink_f」はクラス名です。
①ゆっくり画像を半透明にさせる場合は「class=”mouselink_s”」を指定する。

<img src="画像絶対パス" alt="画像代替テキスト" class="mouselink_s" />
②一瞬で画像を透過させる場合は「class=”mouselink_f”」を指定する。

<img src="画像絶対パス" alt="画像代替テキスト" class="mouselink_f" />
私の経験から(1)のスタイルタグを使用したもの場合が、一番反応が良いように思います。 また、メンテナンスのしやすさでは、(1)のスタイルタグ、(3)のjQueryがいいと思います。
以上、メモです。