
WP スライダープラグイン Camera Slideshow
スライダー(スライドショー)プラグインを、いろいろ探して試してみた。
希望の機能としては、最低限、下記4項目は必須。
1.画像のコメント、説明も表示可能であること
2.レスポンシブデザインに対応していること
3.ハイクオリティであること
4.設定・操作が簡単であること
結構いろいろ、プラグインはある。
Nivo Slider for WordPress、Meteor Slides、wp_content_slider、Camera Slideshow、FlexSlider、jQuery Easy Slides、、、上手く動作できないものもいくつかあったが、まとめて見る。
【Nivo Slider for WordPress】
画像のコメント、説明も表示可能であることが、
レスポンシブデザインに対応していない。
【Meteor Slides】
画像のコメント、説明も表示可能(?)、
レスポンシブデザインに対応していない。
【wp_content_slider】
画像のコメント、説明も表示なし、
レスポンシブデザインに対応していない。
【FlexSlider】
レスポンシブデザインに対応しているようだが、
画像のコメント、説明も表示なし。
【Camera Slideshow】
画像のコメント、説明も表示可能であり、
レスポンシブデザインに対応している。
クオリティも良い、操作も慣れれば問題なし。
機能も多彩で、優れものだ。これに決定!
他にもいくつかのプラグインを試したが、【Camera Slideshow】が希望に一番近い。
以下に、インストール、設定方法をメモする。
その前に、注意:【Camera Slideshow】プラグインは【Nivo Slider for WordPress】プラグインを有効にしておくと動作しない。コンフリクトを起こしているようだ。JQUERYあたりかな(?)いろいろ配置を変えたが駄目だった。(最も、この2つのプラグインを同時に有効にすることは、タブン無いと思う)
【Camera Slideshowプラグインのインストール・設定】
(1)WordPress プラグイン新規追加よりCamera Slideshowをインストールする。
(2)プラグインを有効化する。
(3)管理画面左のダッシュボードの下のほうに「Camera」が表示される。
(4)メニューの「Camera」をクリック。


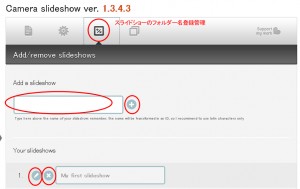
管理画面は、「全体共通設定」「スライドショーのフォルダー登録・管理」「スライドの登録・管理」の3つの管理画面となっている。ほとんど標準の設定で動作する。
(5)「スライドショーのフォルダー管理」でフォルダー名を作成する。
注意:フォルダー名は半角英数字がのぞましい。
※登録、変更したら画面上部の【Save The Change】を忘れないこと。

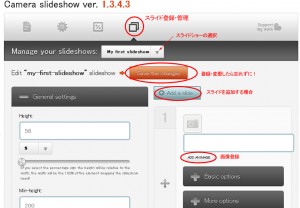
(6)「スライドの登録・管理」で画像の登録を行う。大き目のサイズで登録。
画像のコメント、説明を表示する場合、「+More option」で
「Caption」に入力し、その下の「Caption effect」を選択。


(7)記事、ページの表示したいところに
[camera slideshow="スライドショー名"]
を設置する。
ほとんど設定は触らなくても動作するが、2-3設定を変更する。
1.サムネイル画像を小さなサイズで表示したい場合、
「全体共通設定」->「+Script」で
「Use TimThumb to resize your thumbnails on the fly」を
ONにする。
2.もし、写真を登録してもスライドショーが表示されない場合、
理由はいくつかある。
・ 使っているテーマにより、動作しない場合がある。
・ 他のプラグインとコンフリクトを起こしている
(Nivo Slider for WordPressを有効にしていると動作しない)
以下の設定変更で、動作する場合がある。
「全体共通設定」ー>「+Script」を開き、
「Move the scripts to the footer」をONにする。
・ テーマによってサイトのTOPページだけで動作しない。この場合
以下のphpを挿入してみる。
<?php
// Camera Slider Initialization
global $plugindir;
wp_enqueue_style('camera-css-front', $plugindir.'/wp-content/plugins/camera-slideshow/css/camera_front.css', false, '1.0', 'all');
wp_enqueue_style('camera-css-colorbox', $plugindir.'/wp-content/plugins/camera-slideshow/css/colorBox'.camera_get_option('camera_colorbox_skin').'/colorbox.css', false, '1.0', 'all');
wp_enqueue_script('jquery-pix');
wp_enqueue_script('swfobject');
wp_enqueue_script('jquery-hoverIntent');
wp_enqueue_script('jquery-easing');
if(camera_get_option('camera_colorbox')=='true') {
wp_enqueue_script('camera-colorbox');
}
if(camera_detectMobile() &&
camera_get_option('camera_jquerymobile')=='true') {
wp_enqueue_script('camera-jquery-mobile');
}
wp_enqueue_script('camera-slide');
wp_enqueue_script('camera-init');
?>
以上、その他の機能については、動作を確認しながら一番好みのものを使用すれば良いだろう。かなり多機能である。 このサンプルはこのサイトのTOPページ、中ほどの「桜のスライドショー」は「Camera Slideshow」プラグインを使用しています。
(ちなみに、このサイトのテーマはレスポンシブではありません。(汗))
