【 】 カテゴリーの記事一覧
- 2015年04月22日 特定メールアドレスへメール送信できない。IP-Block
- 2015年04月16日 時計技術者募集してますよ
- 2015年04月14日 リンク画像のマウスオーバーで半透明化!
- 2015年04月12日 NextGEN Gallery Votingの投票機能がオカシイ?
- 2015年04月11日 WP 特定最新記事一覧の最後に『次へ』表示
- 2015年04月02日 WP メンテナンス中 表示プラグイン Simple Maintenance Mode
特定メールアドレスへメール送信できない。IP-Block
メールシステムは正常に稼働しているのだが、メール送信した際、ある日突然、相手側のメールシステムで拒否され、送信できないことがあります。 特に分かりやすいのは、複数のメールアドレスへメール送信した際に、送信先アドレスは正しいにもかかわらず、特定のアドレスだけ拒否されることがあります。
原因は下記のようのことが考えられます。
(1)単純にメールアドレスが間違っている
(2)送信者のIPアドレスがIP ブロックに登録されている。
(3)受信者側のメールサーバに障害が発生している
このなかでIP ブロックについて、(共用レンタルサーバを使用している場合などで、)同じサーバ内でSPAMと見なされる行為を行っていた場合などの処置で、SPAM管理組織団体により、IPブロックリストに登録され、サーバのIP-Address または、ドメイン名に対しブロックをかけられることがあります。 いわゆる『ブラックリスト』ですね。
そのブラックリストを見て、受信側のセキュリティシステムが、送られてきたメールの送信者メールアドレスみて受信を拒否することがあります。
【 対処方法 】
■IP Blockされブラックリストに登録されていないか確認する。
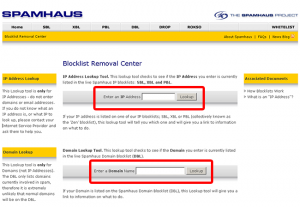
確認:Spamhaus.orgサイトにアクセスして、
ブロックリストに載っていないか、確認する。
操作:Spamhaus.orgサイトの左上(トップナビ下)、
「Blocklist Removal Center」のページへアクセスし、
送信元サーバの「IP address」または、送信側の「ドメ
イン名」を入力し「Lookup」ボタンをクリックする。
ブロックリストにあれば、リストから解除手続きを行う。
サーバ管理者に、連絡する。(完全に解除されるまで数日かかる場合があります)
ブロックリストになければ、時間を置いて再度送信してみる
まだエラーとなる場合、他の原因を調査する。
メール送信した際の『エラーメッセージ』内に、エラーの原因が記載されている場合があります。 (例えば、・・・IP Address Block・・・・・とか)メッセージを確認した上で対応すれば解決も早いでしょう。
以上、忘れないためのメモ。
時計技術者募集してますよ
ちょっと珍しい、あまり見かけない技術者募集してますよ!
何か人より優れた技術を持つことは、強みになりますよね。
下記2件、目につきましたので紹介しておきます。
■Watchmaker、シニアな技術を持つ方(年齢・経験年数ではなく技術力の高い方)
■若い経験の浅いWatchmakerで今後最高峰の機械式時計のWatchmakerを目指す方
リンク画像のマウスオーバーで半透明化!
画像を配置し、その画像をクリックすることで別ページにリンクするような場合、画像の上にマウスを合わせますが、その際にリンクがかかっていることを知らせるために画像を半透明にする場合があります。その際の設定方法です。
いろいろ方法はあると思いますが、3つ紹介します。
(1) CSS(スタイルタグ)、HTMLで定義する
(2) HTMLタグだけで定義する
(3) jQuery(Javascript)、HTMLで定義する
(1)CSSだけでマウスホバー時の画像を半透明にする。
下の画像に、マウスを乗せてみてください。
①スタイルタグで、リンク画像にマウスを乗せると、画像を半透明にする。
下記のスタイルタグをページのHEAD部分に追加する。
<style>
a img.mouselink{
background:none!important;
}
a:hover img.mouselink{
opacity:0.4;
filter:alpha(opacity=40);
-ms-filter: "alpha( opacity=40 )";
background:none!important;
}
</style>
</head>
※ opacity:0.4、opacity=40は透明度40%を意味します。
必要に応じて変更してください。
※ 「mouselink」はクラス名です。
②表示したい画像の位置に下記のタグを挿入する。
<a href="#"><img src="画像絶対パス" class="mouselink" /></a>
(2)HTMLタグで、リンク画像にマウスを乗せると、画像を半透明にする。
 左の画像にマウスを乗せると、まったく違う画像を表示する。
左の画像にマウスを乗せると、まったく違う画像を表示する。
下記のようなHTMLタグで指定します。
<a href="#"><img src="画像絶対パス1" width="200" onMouseOver="this.src='画像絶対パス2'" onMouseOut="this.src='画像絶対パス1'"></a>
※「画像絶対パス2」は「画像絶対パス1」の半透明画像を準備します。
※マウスを画像に合わせて、全く別の画像を表示する場合等に便利です。
(3)jQuery (javascript)とHTMLで定義し、リンク画像にマウスを乗せると、画像を半透明にする。
先ずは、下記のスクリプトを内に設置します(テンプレート設定)。数値は好みで設定してください。ここでは、「一瞬で半透明にする」方法と「ゆっくり半透明にする」方法が設定可能です。
<script type="text/javascript" src="http://ajax.googleapis.
com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<!---上記jquery.min.jsを、既に他のプラグインなどで定義
していれば不要です--->
<script type="text/javascript">
<!--
$(function() {
// Fade Slow ゆっくり半透明
var nav = $('.mouselink_s');
nav.hover(
function(){
$(this).fadeTo(500,0.5);
},
function () {
$(this).fadeTo(500,1);
}
);
// Fade First 瞬時に半透明
var nav = $('.mouselink_f');
nav.hover(
function(){
$(this).fadeTo(0,0.4);
},
function () {
$(this).fadeTo(0,1);
}
);
});
// -->
</script>
</head>
※ fadeTo(時間、透明度)
時間:「ミリ秒」1000=1秒 透明度:0(透明)~1(不透明)
※ 「mouselink_s」「mouselink_f」はクラス名です。
①ゆっくり画像を半透明にさせる場合は「class=”mouselink_s”」を指定する。

<img src="画像絶対パス" alt="画像代替テキスト" class="mouselink_s" />
②一瞬で画像を透過させる場合は「class=”mouselink_f”」を指定する。

<img src="画像絶対パス" alt="画像代替テキスト" class="mouselink_f" />
私の経験から(1)のスタイルタグを使用したもの場合が、一番反応が良いように思います。 また、メンテナンスのしやすさでは、(1)のスタイルタグ、(3)のjQueryがいいと思います。
以上、メモです。
NextGEN Gallery Votingの投票機能がオカシイ?
NextGEN Gallery Votingの投票機能が正常に動作していない!こと発見。
サイトを見ていたら、ふと気がついた、『ペット ギャラリー』ページの投票をクリックした後、ローディング画像は表示されるが、そのままの状態で、次に行かない。
投票機能の正常な流れ・アクションは、下記①→②→③のようになります。 2~3秒で終了するはずです。 しかし、①の投票ボタンをクリックした後、②のロード画像は表示されるのですが、永遠に②の状態のまま、③へ移動しません。 トラブル発見。

パソコンの『ファンクションキー:F5』でページ再読み込みすると、ページが再表示され、投票数はカウントアップされている。 投票処理自体はちゃんとされているようだが、③の投票後のカウントアップされた数の表示へ移動しない。
PHPがおかしいのか、JSがおかしいのか・・・・?
ウンーン・・・・・・?
テーマ、及びNextGEN Gallery Votingプラグインの各プログラムの関係しそうな当たりチェックしたが、分からん・・・。
とりあえず、インストールしているプラグインを一つ一つを停止して見ることにした。
ラッキーなことに、5つ目あたりのプラグイン:Autoptimizeですぐに変化が見つかった。
そういえば、半年くらい前に、サイトのレスポンス・評価を良くするため、CSS JSスクリプトの圧縮プラグイン『Autoptimize』をインストールして様子を見ることにした。 しかし、その後、そのこと自体を忘れていた。
取り急ぎ、『Autoptimize』を停止。
この『Autoptimize』のプラグイン自体、あまり効果があるとは思えない。
(私の当サイトには。)このプラグインは、CSS JSスクリプトの圧縮をするものですが、ページの評価は良いのかも知れないが、メンテナンスが非常にしずらい。
とりあえずまとめると、
『Autoptimize』、『NextGEN Gallery Voting』プラグインを一緒に使用する場合、注意が必要なようです。 全てのプラグインの最新バージョンでは分かりません。
現在のバージョン:
WordPress: v 4.1.1
Autoptimize: v 1.9.2
NextGEN Gallery Voting: v 2.2.2
以上、でした。 一応記録に残す。
WP 特定最新記事一覧の最後に『次へ』表示
<p><?php posts_nav_link(' — ', __('« 前の
ページ'), __('次のページ »')); ?></p>
この設定は、カテゴリーページの記事詳細一覧の最下部に定義された『次のページ≫』、『≪前のページ』表示と同じものです。
使用しているテーマにより異なるかもしれませんが、私の場合:
カテゴリーページ:archive.php
記事一覧ページ :index.php
以上、カテゴリーページのちょっとした改善でした。
記事のカテゴリーページ上部に、最新記事タイトル一覧を表示した最後に『次のページ≫』または、『≪前のページ』等を表示したい場合の設定です。
最新記事タイトル一覧を設定するには、こちらのページを参考にしてください。
最新記事タイトル一覧表示の設定をした最後に、下記を追加する。
<p><?php posts_nav_link(' — ', __('« 前の
ページ'), __('次のページ »')); ?></p>
この設定は、カテゴリーページの記事詳細一覧の最下部に定義された『次のページ≫』、『≪前のページ』表示と同じものです。
使用しているテーマにより異なるかもしれませんが、私の場合:
カテゴリーページ:archive.php
記事一覧ページ :index.php
以上、カテゴリーページのちょっとした改善でした。
WP メンテナンス中 表示プラグイン Simple Maintenance Mode
WordPressのバージョンアップしたら、ページのレイアウトがグチャグチャになりました。こんなこと初めておきたので、慌てました。
とりあえず、「メンテナンス中」の表示を出すために、プラグイン探しました。
「Simple Maintenance Mode」、
「WP Maintenance Mode」、
「Easy Pie Maintenance Mode」、、、、
といろいろあるようですが、極々簡単なものを使用することにしました。
「Simple Maintenance Mode」 プラグイン導入してみました。
操作も非常に簡単です。
【 手順 】
1.管理画面から、Simple Maintenance Modeをインストールし、
有効化する。
2.管理画面の左サイトのダッシュボード下のメニューの下の方に
「Maintenance Mode」の項目が表示されます。
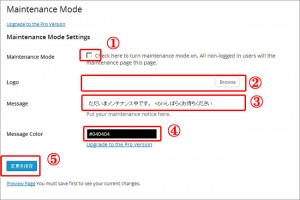
4.操作は簡単です。5ステップで完了です。
① メンテナンス中の表示をしたい時、チェックを入れる。
② 画像が1枚(ロゴ画像)を表示させることができます。
(使用しなくてもOKです)
③ 表示したいメッセージを入力する。
・簡単なHTMLタグも入力可能です。
・表示される文字のサイズは、デフォルト=28pxです。
入力例:<font size="2">メンテナンス中です。<br> しばらくお待ち下さい。</font>④文字の色、変更できます。(デフォルト=黒)
⑤【変更を保存】のボタンをクリックする。
以上で終了です。
これでインターネットからアクセスした場合、メンテナンスページが表示されますが、管理人がブラウザーで確認する場合、wordpressの管理画面にログインしたまま、ブラウザーの別タグ(画面)を開いて確認してもメンテナンス中のページは表示されません。 (この機能は、管理人がメンテナンス作業の確認に非常に便利です)
確認する場合は、wordpressの管理画面からログオフした後に、行なってください。
メンテナンス終了後、メンテナンス中表示を解除する場合、①のチェックを外す、⑤の保存で終了です。
このプラグイン非常にシンプルで使いやすいです。