【 WordPress 小技 】 カテゴリーの記事一覧
- 2014年01月30日 WP File Download Counter プラグイン
- 2013年08月01日 WP 予約システム プラグイン MTS SimpleBooking C
- 2013年05月24日 WP ネットショップ プラグイン Welcart e-commerce
- 2013年04月20日 WP ゲストユーザの投稿 User Submitted Postsプラグイン
- 2013年04月15日 WP WordPressのサーバー、ドメイン移転
- 2013年02月16日 WP スライダープラグイン Camera Slideshow
- 2013年01月30日 WP ギャラリーNextGEN GalleryとNextGEN Gallery Voting
- 2013年01月26日 WP Lightbox Plusが動作しない。
- 2012年11月08日 WP 地図埋め込み プラグイン MapPress Easy Google Maps
- 2012年11月06日 WP アクセス カウント・解析 プラグインCount per Day
WP File Download Counter プラグイン
サイトにボタンを付けて、jpg, pdf, 等のファイルをダウンロードする機能は、多くのサイトで見かける。 サイトオーナーとして、興味があるのは、どれだけの人がアクセスし、ダウンロードしたか知りたいところ。
Wordpressで有名なプラグインでは、
・Dounload Manager
・Dounload Monitor
があるが、ここでは簡単に設置でき、管理画面でファイル毎に、downloadカウンターを見ることができる、「Download Counter for WordPress」プラグインを紹介する。
(インストール手順)
1.「Download Counter for WordPress」の下記サイトよりdownloadする。
http://bovendeur.org/2007/07/06/download-counter/

少しページの下にスクロールし「Downloading」の「here」をクリックしてダウンロードをしてください。
2.ダウンロードしたファイルを「wp-downloadcounter.zip」を解答し、FTP等で「wp-downloadcounter」をフォルダーごとwordpressにアップロードする。
アップ先:wordpressディレクトリ/wp-content/plugins/
3.アップロード後、サイトの管理画面のプラグイン→インストール済みプラグインを開き、「Dounload Counter」を有効にする。
4.管理画面、ダッシュボードしたメニューの「ツール」の中に、「Download」という項目が表示される。

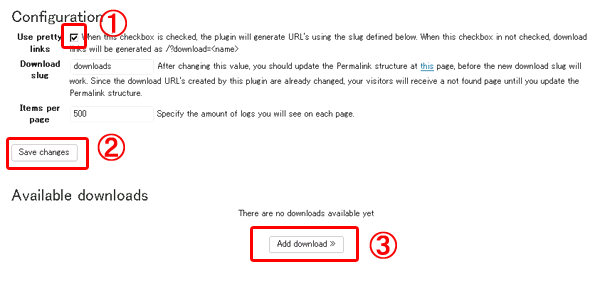
5.「ツール」→「Download」をクリックし、画面を開き設定する。

①の「Use pretty links」のチェックを外す。
②の「save」をクリックする。
これで設定は終了。後はダウンロードするファイルを登録する。
6.先に、ダウンロードさせるファイルをアップしておく。
メディア等の機能を使用して、アップロードしURLを取得しておく。
7.その後、ダウンロードさせるファイルを設定。
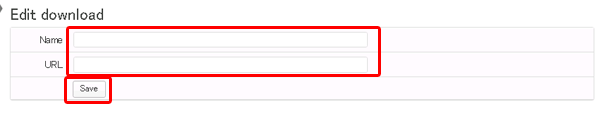
③の「Add download」を開く。

先に、アップしたファイル名とURLを入力し、「Save」する。
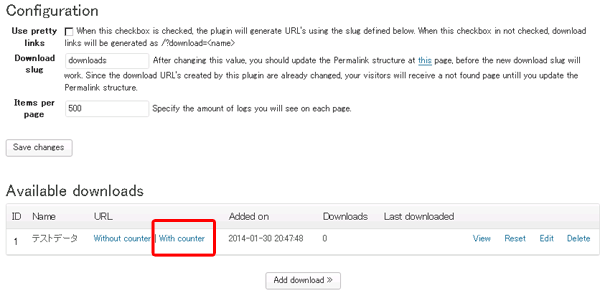
8.「ツール」→「Download」を開く。

登録したダウンロードファイルが表示される。その行に「with counter」
の表示にマウスを当てると画面左下にURLが表示される。
このURLをダウンロードボタンを設置したところで設定する。
(固定ページ、記事ページ、どこでもOK)
設定の仕方は、下記のようなHTMLで設定する。
<a href="http://www.xxxx.com/wp/?download=%E3%83%86 %E3%82%B9%E3%83%88%E3%83%87%E3%83%BC%E3%82%BF" target="_blank"> <img src="http://www.xxxx.com/wp/wp-content/ uploads/2013/11/down-button.png"></a>
アクセスする毎に「download」にカウントされる。複数ファイルの設定はもちろんOK。
以上で終了。簡単。
WP 予約システム プラグイン MTS SimpleBooking C
WordPressに予約システムを構築する場合のプラグイン、「MTS Simple Booking C」をインストールする機会があったので記録しておく。 このプラグインは国産のようだ。また、無料版とビジネス版(有料)があり、違いはビジネス版には、予約時の追加機能、ユーザー登録機能、問合せ機能などが可能となるようだ。ここでは、無料版について記録する。ちょと分かり辛い所がるので、注意すること。
【インストール手順】
1.以下のURLから「MTS Simple Booking C」をダウンロードする。
2.ダウンロード後、解凍する。
3.解凍したファイルをFTP等でアップロードする。
アップロード先:wp-content\plugins\ ディレクロリィ
4.WordPressの管理画面へログインする。
5.管理画面ー>プラグインー>「MTS Simple Booking C」を有効化する
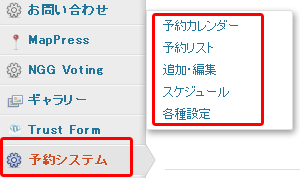
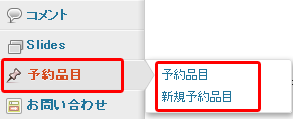
有効化すると、管理画面左のダッシュボードに「予約システム」と「予約品目」の2つが表示される。

6.次に設定について順に説明する。
(1)予約システムの全般パラメータ設定を行う
【予約システム】->【各種設定】を開くと、上部にタブが表示される。
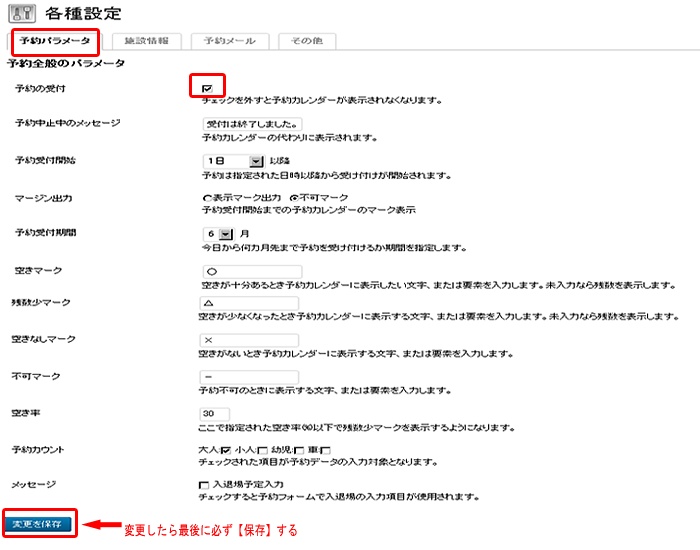
・予約パラメータの設定
ここで重要なのは、「予約の受付」の項目にチェックする
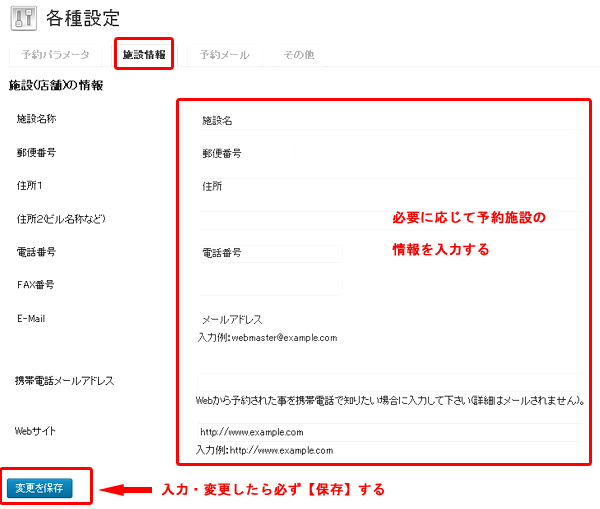
・施設情報
ここでは、予約する施設に対しメールを送信するメールアドレスを指定。また自動で送信するリプライメールに表示する、店舗名や住所など登録。
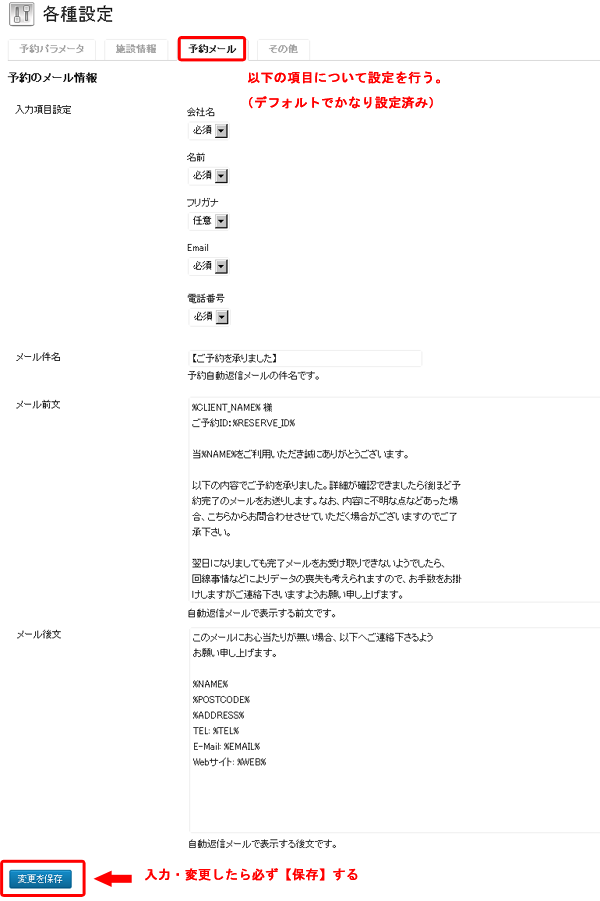
・予約メールの設定
予約フォームで入力する連絡先の項目設定、自動送信メールの設定、及びメールの内容を設定する。
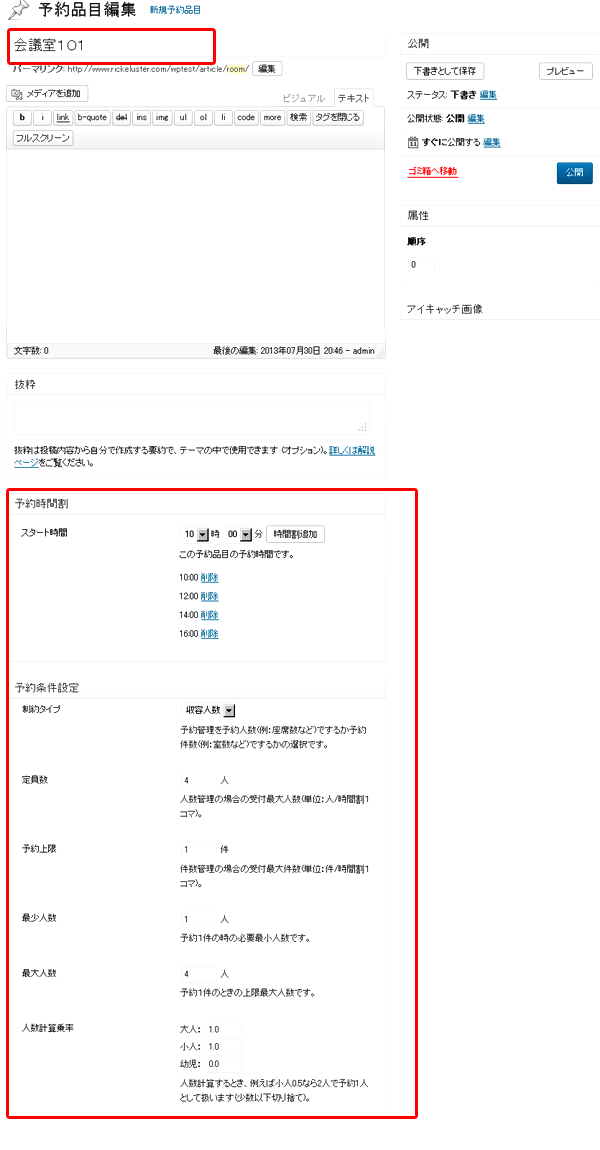
(2)予約品目登録について
・新規予約品目の登録を行う。
予約対象と予約の制限条件の設定を行なう
【予約品目】->【新規予約品目】を開く。
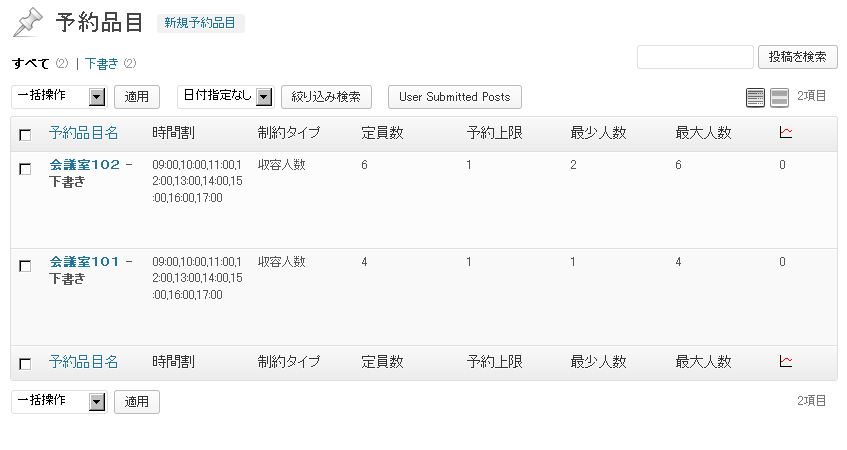
・予約品目 (登録した予約品目の一覧)
【予約品目】->【予約品目】を開く。
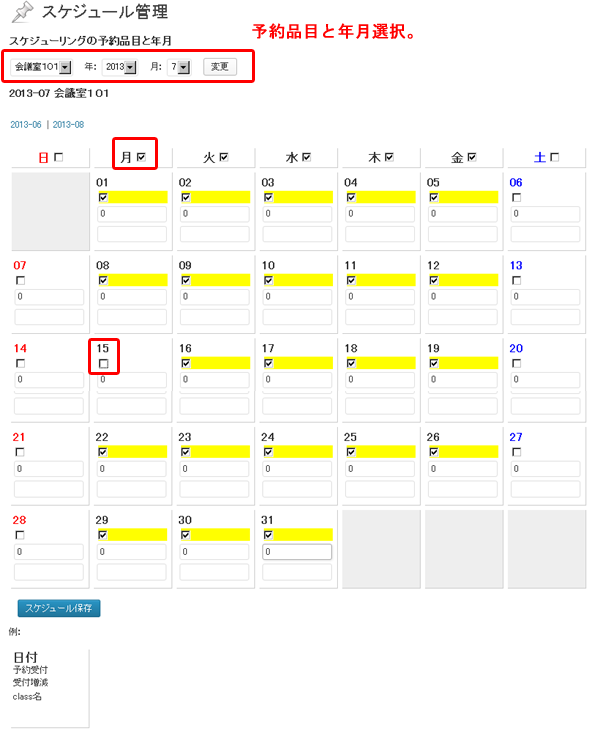
(3)予約受付スケジュールの設定
予約を受け付けるカレンダーのスケジュール設定
【予約システム】->【スケジュール】を開く。
1.予約品目と年月を選択する。
2.カレンダーに予約受付有効のチェック設定を行なう。
・曜日のチェックはその月の全その曜日、受付有効・無効を設定
・個別のチェックは日付単位に受付有効・無効を設定
各日付毎に、受付有効のチェック、「予約品目」で設定した予約可能人数、件数を変更できる。
(4)フロントページへの表示方法
予約受付の準備
1.この予約システムは、予約フォームを表示・処理するための固定ページが必要。
固定ページのスラッグ名に「booking-form」と指定して登録する。
その固定ページにコンテンツを入力すると、予約フォームの上部に表示される。
予約フォームで必要となる説明、その内容を入力しておく。
2.もう1つ登録しておく、スラッグ名に「booking-thanks」と指定した固定ページ。このページは予約を実行した後のリダイレクトページとなる。
booking-formページと、「ありがとうございました」としたbooking-thanksページの固定ページ2ページを登録しておく。 そして公開保存し、非表示とする。(ページアクセスできないように、「メニュー設定」等で表示しないようにすること。)
予約の導線となる予約カレンダーの表示
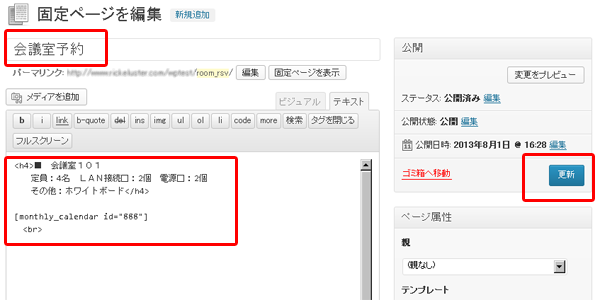
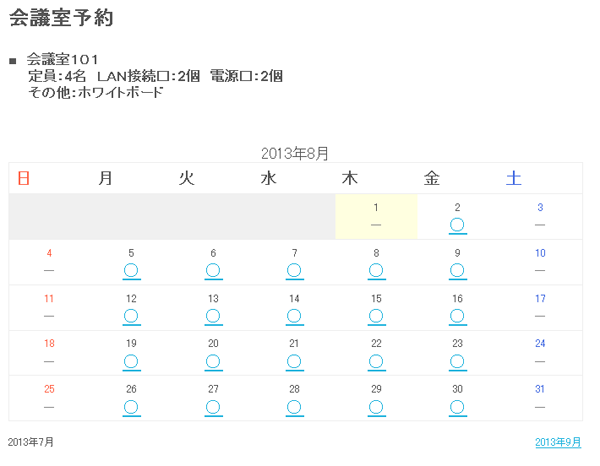
この例では「会議室予約」という固定ページを用意して、画像と予約カレンダーの記号の説明文を入力した後に、下記のショートコードを入力する。[monthly_calendar id="xx"]「xx」のIDを調べる方法は、「予約品目一覧」を表示し、目的の品目名にマウスを当てる。画面左下にURLが表示される。そのURLの中に「….?post=xxx&…」がある、「post=xxx」がIDである。
(予約ページを固定ページで入力した場合のサンプル)

(公開予約ページはこんな感じ)

設定はここまで。この後は、作成・設定内容の確認。
(5)予約フォームの入力と確認
実際のフォーム入力する、予約実行とメールその他結果を確認する。
「MTS Simple Booking C」プラグインのインストールでは「MT Systems」さんを参考にしました。感謝いたします。
WP ネットショップ プラグイン Welcart e-commerce
WordPressにネットショップを構築する場合のプラグイン、「Welcart e-commerce」を紹介します。 WordPressでは、「Welcart e-commerce」のほかに、「ネットショップ管理プラグイン(有料)」、また、アフィリエイト系のショップに対応するプラグインもいろいろあるようだ。
お金かけずにネットショップを構築したい場合、EC-Cube, ZenCART, WordPress 等があるが、EC-Cubeは共用SSLに問題あり、ZenCartもいいが少し技術力が必要(私は好きであるが・・)、それでWordPress+Welcartはネットショップ構築の初心者でも可能であろう(・・・?)。
「Welcart e-commerce」プラグイン無料、有料とあるようだが、通常のショップであれば無料で充分ある。「Welcart e-commerce」無料プラグインでも、かなりの機能を持っている。
(1) 最低限カート部分の処理はSSL対応。
(2) SSLは共用SSLが使用可能。
(3) 通常ネットショップのサイトが持っている、
売上ベスト?の機能、オススメ商品管理、新着商品管理、
配送方法、送料、支払等の設定が複数可能であること。
(4) ポイント機能
(5) 注文管理、商品管理、ユーザー管理等の機能
(6) ステータスメール管理機能
(7) 2重価格の設定
(8) 無料版で、基本的なショップ機能を装備
など、通常ネットショップの機能を装備している。しかも、無料である。
(有料版は、更にいろいろ機能を持っているようだが、無料版で充分。)
 また、専用のテーマ(デフォルト版)があり、ネットショップのみサイトで運営する場合、このテーマをカスタマイズし利用できる。 通常のWordpressテーマにも構築可能である。当サイトにも構築してみた。(現在使用中のテーマでショップ運営可能、テスト終了後は、停止した。)
また、専用のテーマ(デフォルト版)があり、ネットショップのみサイトで運営する場合、このテーマをカスタマイズし利用できる。 通常のWordpressテーマにも構築可能である。当サイトにも構築してみた。(現在使用中のテーマでショップ運営可能、テスト終了後は、停止した。)
左画像は、Welcart デフォルトテーマ。
【Welcart e-commerce プラグインのインストール手順】
(1)WordPress プラグイン新規追加よりWelcart e-commerceを
インストールする。
(2)プラグインを有効化する。
Welcartインストール、有効化にした後、ダッシュボードー>『外観』ー>『テーマ』内の『Welcat デフォルトテーマ』を有効にする。自動的に、固定ページ内に『カート』『メンバー』ページが作成される。TOPページはテーマ内で自動作成される(固定ページには無い)。別のテーマを使用したい場合、変更も可能。その場合、TOPページが無いので、自分で作成する必要がある。
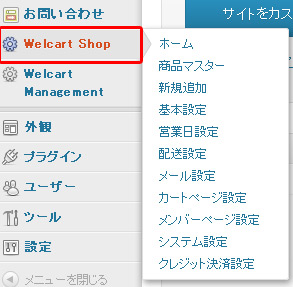
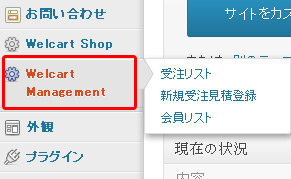
(3)管理画面左のダッシュボードの中なかほどに「Welcart Shop」と
「Welcart Management」が表示される。
Shop歳との作成は、「Welcart Shop」で行う。また、Shopオープン後の運営は「Welcart Management」で行う。
ここでは、「Welcart Shop」について、記述する。
【WELCART 設定】
1) welcart shop->基本設定 を入力する。
・注意:「消費税率」をここで設定すると、商品ページの価格表示が
税抜きとなる。税込価格を表示する場合、「消費税率」はブランク。・支払い方法の設定 (ここが少し分かりづらい)
支払方法名
「銀行振り込み」や「代金引換」など自由に指定する。
決済種別
代行業者決済、銀行振込み、代金引換、分割払い等から選択する。
Welcartでは、クレジットカードの代行業者決済
決済モジュール
Welcart 本体に搭載していないクレジットカード払いの決済代行
サービスを利用する場合は決済モジュールを組み込む必要がる。
そのモジュールのファイル名を入力します。
・そのた、会社名、住所、電話番号、メールアドレスなど
必要事項を入力。
2) welcart shop->営業日設定 を入力する。
3) welcart shop->配送設定 を入力する。
配送方法、配送料金など複数設定可能。
4) welcart shop->メール設定
注文時の各ステータスメールフォームの設定を入力する。
5) welcart shop->カートページ設定
カートへ入れたときの『商品欄』に表示する内容を選択、その他カートの各ページでの説明文を入力する。
6) welcart shop->メンバーページ設定
各メンバーページでの説明文を入力する。
7) welcart shop->システム設定 を入力する。
・rel属性 rel=”………….” ここは、商品画像をポップアップ
したい場合等に使用。
● WP-jquery-lightboxのプラグインをインストールした場合
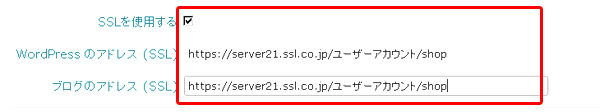
(例) Rel=”lightbox ” など・SSLを使用する場合等に使用する。(共用SSLが使用可能)
● 「SSLを使用する」にチェックする
● SSL対応時のURLを入力する
下は入力例です。(注意:レンタルサーバー会社により異なる)
8)商品マスター、新規登録で商品の登録・編集を行う。
9)「Welcart Management」は、注文管理、会員管理である。
以上、後はテストしながら設定を変更、追加してみる。
ここで、レンタルサーバーで「WordPress+Welcart プラグイン」を使用する場合、サーバー会社によっては、環境設定が問題になるときがある。
Welcart インストール時の注意点
1. サーバーのPHP設定 「session.auto_start はOff」
であること。サーバー会社に確認する。またはPHPINFO.phpで確認する。
下記、ファイルを作成し、FTPでWordpressのディレクトリィに
アップし実行する。
//PHP SETTING INFORMATION LIST <?php phpinfo(); ?>
「ON」の場合、Welcartの注文操作(カート内)で注文確認の後、
次のステップに行かず、サイトのTOPへジャンプする。
(エラー表示はない。)
・Onの場合、「.htacess」等で対応する。
下記のステートメントを「.htacess」へ記述する。php_flag session.auto_start Off
あとは、「プライバシーポリシー」「配送・お支払について」「お買上げガイド」など、
必要に応じて、固定ページで作成する。
以上。当サイト「小さな門」で試しに構築した時のメモである。販売する良い商材が見当たらないので、当サイトでのSHOPは見送る。良い商材が見つかったら、その時再度考える。
WP ゲストユーザの投稿 User Submitted Postsプラグイン
サイトにアクセスしたきたユーザーからの投稿を可能にするプラグイン。なかなか、望んでいる機能のものは見当たらないが、「User Submitted Posts」は希望に近い。
(期待する機能)
1.ユーザー登録せずに投稿できること。
2.テキストだけでなく画像も投稿できること。
3.投稿後、管理者による承認の後、公開となること。
4.入力送信の際の認証機能があること。
5.操作が簡単であること。
以上の5点がほしい。当サイトの「ペット紹介フォーム」がこれである。
WP Lightbox Plusが動作しない。
画像をポップアップで表示するプラグインですが、このプラグインが動作していないのに気がつきました。
jQuery が問題なのか? 本家サイトをチェックすると、他のプラグインとコンフリクトを起こしているのでは? とか、jQueryのバージョンとか? Lightbox Plusのバージョンとか? いろいろあるようです。
私もいろいろトライしてみました。
再インストール、設定を変更、などなど、しかし当サイトは動作しません。
他にWordPressで作成したサイトでも同じ問題が発生しましたが、使用しているテーマが違うのか、使用しているプラグインが多少違うのが原因なのか、なんとか動作しました。全く問題なく動作しているサイトもあります。 原因つかめず。
しかし、再度本家サイトのsupportの掲示板をチェックしていたら、どうやら開発者は原因を究明中(?)。そのうち、修正版がリリースされるでしょう。
それまで、当サイトは、マニュアル(手作り)でスクリプト、CSSを組み込み、ポップアップしたい画像毎に、HTMLタグで定義しています。メンドウな作業が増えた・・・・!
早く何とかしてほしいなー!