WP ネットショップ プラグイン Welcart e-commerce
WordPressにネットショップを構築する場合のプラグイン、「Welcart e-commerce」を紹介します。 WordPressでは、「Welcart e-commerce」のほかに、「ネットショップ管理プラグイン(有料)」、また、アフィリエイト系のショップに対応するプラグインもいろいろあるようだ。
お金かけずにネットショップを構築したい場合、EC-Cube, ZenCART, WordPress 等があるが、EC-Cubeは共用SSLに問題あり、ZenCartもいいが少し技術力が必要(私は好きであるが・・)、それでWordPress+Welcartはネットショップ構築の初心者でも可能であろう(・・・?)。
「Welcart e-commerce」プラグイン無料、有料とあるようだが、通常のショップであれば無料で充分ある。「Welcart e-commerce」無料プラグインでも、かなりの機能を持っている。
(1) 最低限カート部分の処理はSSL対応。
(2) SSLは共用SSLが使用可能。
(3) 通常ネットショップのサイトが持っている、
売上ベスト?の機能、オススメ商品管理、新着商品管理、
配送方法、送料、支払等の設定が複数可能であること。
(4) ポイント機能
(5) 注文管理、商品管理、ユーザー管理等の機能
(6) ステータスメール管理機能
(7) 2重価格の設定
(8) 無料版で、基本的なショップ機能を装備
など、通常ネットショップの機能を装備している。しかも、無料である。
(有料版は、更にいろいろ機能を持っているようだが、無料版で充分。)
 また、専用のテーマ(デフォルト版)があり、ネットショップのみサイトで運営する場合、このテーマをカスタマイズし利用できる。 通常のWordpressテーマにも構築可能である。当サイトにも構築してみた。(現在使用中のテーマでショップ運営可能、テスト終了後は、停止した。)
また、専用のテーマ(デフォルト版)があり、ネットショップのみサイトで運営する場合、このテーマをカスタマイズし利用できる。 通常のWordpressテーマにも構築可能である。当サイトにも構築してみた。(現在使用中のテーマでショップ運営可能、テスト終了後は、停止した。)
左画像は、Welcart デフォルトテーマ。
【Welcart e-commerce プラグインのインストール手順】
(1)WordPress プラグイン新規追加よりWelcart e-commerceを
インストールする。
(2)プラグインを有効化する。
Welcartインストール、有効化にした後、ダッシュボードー>『外観』ー>『テーマ』内の『Welcat デフォルトテーマ』を有効にする。自動的に、固定ページ内に『カート』『メンバー』ページが作成される。TOPページはテーマ内で自動作成される(固定ページには無い)。別のテーマを使用したい場合、変更も可能。その場合、TOPページが無いので、自分で作成する必要がある。
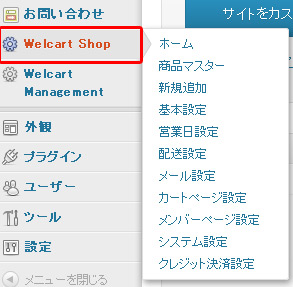
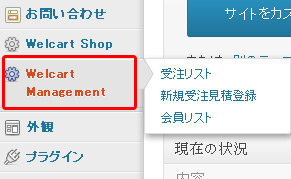
(3)管理画面左のダッシュボードの中なかほどに「Welcart Shop」と
「Welcart Management」が表示される。
Shop歳との作成は、「Welcart Shop」で行う。また、Shopオープン後の運営は「Welcart Management」で行う。
ここでは、「Welcart Shop」について、記述する。
【WELCART 設定】
1) welcart shop->基本設定 を入力する。
・注意:「消費税率」をここで設定すると、商品ページの価格表示が
税抜きとなる。税込価格を表示する場合、「消費税率」はブランク。・支払い方法の設定 (ここが少し分かりづらい)
支払方法名
「銀行振り込み」や「代金引換」など自由に指定する。
決済種別
代行業者決済、銀行振込み、代金引換、分割払い等から選択する。
Welcartでは、クレジットカードの代行業者決済
決済モジュール
Welcart 本体に搭載していないクレジットカード払いの決済代行
サービスを利用する場合は決済モジュールを組み込む必要がる。
そのモジュールのファイル名を入力します。
・そのた、会社名、住所、電話番号、メールアドレスなど
必要事項を入力。
2) welcart shop->営業日設定 を入力する。
3) welcart shop->配送設定 を入力する。
配送方法、配送料金など複数設定可能。
4) welcart shop->メール設定
注文時の各ステータスメールフォームの設定を入力する。
5) welcart shop->カートページ設定
カートへ入れたときの『商品欄』に表示する内容を選択、その他カートの各ページでの説明文を入力する。
6) welcart shop->メンバーページ設定
各メンバーページでの説明文を入力する。
7) welcart shop->システム設定 を入力する。
・rel属性 rel=”………….” ここは、商品画像をポップアップ
したい場合等に使用。
● WP-jquery-lightboxのプラグインをインストールした場合
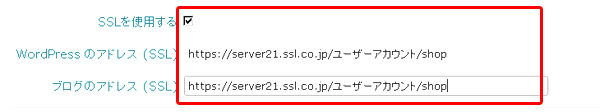
(例) Rel=”lightbox ” など・SSLを使用する場合等に使用する。(共用SSLが使用可能)
● 「SSLを使用する」にチェックする
● SSL対応時のURLを入力する
下は入力例です。(注意:レンタルサーバー会社により異なる)
8)商品マスター、新規登録で商品の登録・編集を行う。
9)「Welcart Management」は、注文管理、会員管理である。
以上、後はテストしながら設定を変更、追加してみる。
ここで、レンタルサーバーで「WordPress+Welcart プラグイン」を使用する場合、サーバー会社によっては、環境設定が問題になるときがある。
Welcart インストール時の注意点
1. サーバーのPHP設定 「session.auto_start はOff」
であること。サーバー会社に確認する。またはPHPINFO.phpで確認する。
下記、ファイルを作成し、FTPでWordpressのディレクトリィに
アップし実行する。
//PHP SETTING INFORMATION LIST <?php phpinfo(); ?>
「ON」の場合、Welcartの注文操作(カート内)で注文確認の後、
次のステップに行かず、サイトのTOPへジャンプする。
(エラー表示はない。)
・Onの場合、「.htacess」等で対応する。
下記のステートメントを「.htacess」へ記述する。php_flag session.auto_start Off
あとは、「プライバシーポリシー」「配送・お支払について」「お買上げガイド」など、
必要に応じて、固定ページで作成する。
以上。当サイト「小さな門」で試しに構築した時のメモである。販売する良い商材が見当たらないので、当サイトでのSHOPは見送る。良い商材が見つかったら、その時再度考える。