【 WordPress 小技 】 カテゴリーの記事一覧
- 2022年05月11日 ギャラリープラグイン 更新 NextGEN Galleryと NextGEN Gallery Voting
- 2020年06月13日 WordPressの画像拡大の最適なプラグインはどれ?
- 2017年03月07日 不動産プラグイン、なかなかの優れもの
- 2016年01月30日 WPバージョン更新で『メディア追加』機能が不良
- 2015年04月12日 NextGEN Gallery Votingの投票機能がオカシイ?
- 2015年04月11日 WP 特定最新記事一覧の最後に『次へ』表示
- 2015年04月02日 WP メンテナンス中 表示プラグイン Simple Maintenance Mode
- 2014年09月24日 WP 画像最適化プラグイン EWWW Image Optimizer
- 2014年09月01日 WordPress管理画面にログインできない Cookie
- 2014年09月01日 WordPressにAdsense広告の表示
WordPressの画像拡大の最適なプラグインはどれ?
当サイト(小さな門)でWordPressのバージョンアップ、
PHPのバージョンアップを行った際、使用していた画像拡大プラグインが
動作しなくなった。それで、対応したことを、記録しておくことにしました。
【小さな門サイトの環境】
WordPress バージョン 5.4.2
PHP バージョン 7.4
MySQL バージョン 5.7
テーマ Redbook (カスタマイズあり)
【使用している画像処理プラグイン】
Camera slideshow v1.3.4.3
NextGEN Gallery v1.9.10 (カスタマイズあり)
NextGEN Gallery Voting v2.2.2(カスタマイズあり)
以前使用していた画像拡大プラグインは「Lightbox」は、WordPress, PHPバージョンアップ後、全く動作しなくなった。
それでいくつかのプラグインを調査し解決に至った。
【対応】
1.いくつかの画像拡大プラグインを準備インストール。
・Esay Fancybox
・Simple Lightbox
・Responsive Lightbox
・Responsive Lightbox & Gallery
・WP jQuery Lightbox
2.ひとつづつ実行してみた。そして結果を確認(当サイト場合)。
(1)Esay Fancybox
テーマが古く合わないのか、またはテーマをカスタマイズ
したのがまずいのか、全く動作せず。
(2)Simple Lightbox
TOPページ左ウィジットのギャラりー画像のみ動作しない。
他は全てOK。ロールイン・アウト良し。
(3)Responsive Lightbox
ポップアップはカッコ良くはないが、全て動作する。OK。
設定項目が少なくあまり細かいが調整できない。
(4)Responsive Lightbox & Gallery
全て動作する。ポップアップはまあまあで調整も細部に
調整できるようだ。私の望むものに近いかな。
(5)WP jQuery Lightbox
テーマが古く合わないのか、またはテーマをカスタマイズ
したのがまずいのか、動作せず。
3.結論として、当サイト(小さな門)に最適なプラグインは
「Responsive Lightbox & Gallery」。
私の好みですがこれに変更しました。
以上、私が当サイトで試してみたことですが、参考になれば・・・。
使用しているWordPressのバージョン、テーマ、プラグイン等により結果が違うようです。
試す場合は、自己責任でお願いします。
不動産プラグイン、なかなかの優れもの
WordPressで不動産サイトを作成した。今回初めて『不動産プラグイン』を
使用させてもらった。素晴らしい機能を備えているのでここで紹介します。
【主な機能】
1.物件の地図表示 :GoogoleMaps (APIキー必要)
2.物件問合せフォーム組込み
3.TOPページに新着物件、おすすめ物件などの表示
4.物件各種検索
5.賃貸物件、売買物件などの登録
6.画像登録
7.カテゴリー別物件一覧ページ
8.物件詳細ページ
不動産プラグイン(本体のみ)でここまでできる。
これだけあれば、不動産サイトで基本的に必要な情報・機能は網羅できる。
レスポンスも悪くない。その他に、会員アクセス管理(私は使用しなかった)も可能なようです。
【使用したソフト】
不動産サイト構築に必須、
・WordPress
・不動産プラグイン(本体のみ:無料)
・問合せフォームプラグイン:Contact form 7
・画像拡大表示プラグイン:WP jQuery Lightbox
・マルチバイト文字の不具合修正:WP Multibyte Patch
以下は必要に応じて・・・
・Akismet
・Count per Day
・All in One SEO Pack
【使用禁止のプラグイン】
・「WP Suer Cache」「W3 Total Cache」等のキャッシュ系プラグイン
・DB Cache Reloaded Fix データベースのクエリのキャッシュを生成する
・SiteGuard WP Plugin 不動産会員プラグインで会員がログインできなくなる
・HeadSpace2 SEO Plugin メディアアップロードができなくなる可能性がある
その他、あまり多くのプラグインを使用するとメモリ不足になる可能性があるようです。。
【注意する点】
(1)WordPressで不動産プラグインを使用するには『不動産プラグイン』対応のテーマを使用することが必須です。
現在、私が知っている限りでは下記のテーマが対応しているようです。
Twenty ten 、Twenty eleven,、Twenty twelve,、Twenty Thirteen、Twenty Fourteen 、TwentySixteen、 Twentyseventeenその他に有料のテーマがいくつかあるようです。
私が使用したのは、TwentySixteenをカスタマイズして使用しました。
(2)WordPressのパーマリンク設定は「基本」か「数字ベース」を選択すること。
(ダッシュボードー>設定ー>パーマリンク設定)
【不動産プラグインのインストール】
1.不動産プラグイン(本体)を 「nendeb Biz Market」サイトよりパソコンへダウンロードしておく。 http://www.nendeb-biz.jp/?p=72
2.WordPress管理画面を開き。【プラグイン】->【新規追加】をクリックする。
3.「プラグインを追加』画面の【プラグインのアップロード】をクリックする。
4.「ZIP 形式のプラグインをインストール」で 【参照】をクリックしパソコンにダウンロード したfudouXXX.zip(XXXはバージョンNo)を選択して「今すぐインストール」をクリックする。
5.インストールが終了したら「有効化」にする。
【不動産プラグインの設定・登録に関する手順】
1.不動プラグインの設定 http://nendeb.jp/?p=9
一つ面倒なことがあります。Google Mapsを使用するにはGoogle APIキーが必要になります。 取得方法はITSさんのサイト『簡単!5分で取得!Google Maps APIキー取得方法』を参照するといいでしょう。
https://its-office.jp/blog/web/2016/12/18/google-map-api.html
2.サイドバーやフッターへ ウィジェット(地域・路線カテゴリや条件検索等の部品)を登録 http://nendeb.jp/?p=11
3.トップページにウィジェット(トップ物件表示等の部品)を登録します。
http://nendeb.jp/?p=10
4.不動産物件の登録の仕方、 https://nendeb.jp/?p=434
その他、インストール・設定等は、『不動産プラグイン』サイトに詳しく紹介されています。そちらをご参照ください。(https://nendeb.jp/)
『不動産プラグイン』本体のみデモ、なかなかの優れものでした。
WPバージョン更新で『メディア追加』機能が不良
WordPressで作成したサイトがいくつかあるが、しばらくWordPressのバージョン更新をしていなかったので、最新のバージョンへ更新した。
その結果、サイトの公開画面は特に問題は無かったが、管理画面で問題が発生した。
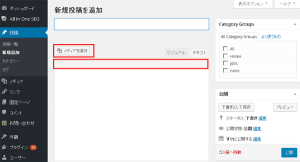
下記画像のように『新規投稿の作成画面』および『固定ページの新規作成画面』で『メディアを追加』の機能が効かなくなった。また、記事入力エリアの上部の『タグの表示』が消えた。
調べていくと、プラグインのバージョンが影響しているようでした。
私の場合、5サイトとも、下記プラグインのバージョンを最新のものに更新した結果、解決した。
・WP Multibate Patch
・AVH ExtendedCategories Widgets
他にも、影響するプラグインがあるかもしれない。上記プラグインのバージョン更新で解決しない場合は、全ての使用しているプラグインをバージョン更新するといいでしょう。
また、使用していないプラグインを削除することも効果的かもしれません。
NextGEN Gallery Votingの投票機能がオカシイ?
NextGEN Gallery Votingの投票機能が正常に動作していない!こと発見。
サイトを見ていたら、ふと気がついた、『ペット ギャラリー』ページの投票をクリックした後、ローディング画像は表示されるが、そのままの状態で、次に行かない。
投票機能の正常な流れ・アクションは、下記①→②→③のようになります。 2~3秒で終了するはずです。 しかし、①の投票ボタンをクリックした後、②のロード画像は表示されるのですが、永遠に②の状態のまま、③へ移動しません。 トラブル発見。

パソコンの『ファンクションキー:F5』でページ再読み込みすると、ページが再表示され、投票数はカウントアップされている。 投票処理自体はちゃんとされているようだが、③の投票後のカウントアップされた数の表示へ移動しない。
PHPがおかしいのか、JSがおかしいのか・・・・?
ウンーン・・・・・・?
テーマ、及びNextGEN Gallery Votingプラグインの各プログラムの関係しそうな当たりチェックしたが、分からん・・・。
とりあえず、インストールしているプラグインを一つ一つを停止して見ることにした。
ラッキーなことに、5つ目あたりのプラグイン:Autoptimizeですぐに変化が見つかった。
そういえば、半年くらい前に、サイトのレスポンス・評価を良くするため、CSS JSスクリプトの圧縮プラグイン『Autoptimize』をインストールして様子を見ることにした。 しかし、その後、そのこと自体を忘れていた。
取り急ぎ、『Autoptimize』を停止。
この『Autoptimize』のプラグイン自体、あまり効果があるとは思えない。
(私の当サイトには。)このプラグインは、CSS JSスクリプトの圧縮をするものですが、ページの評価は良いのかも知れないが、メンテナンスが非常にしずらい。
とりあえずまとめると、
『Autoptimize』、『NextGEN Gallery Voting』プラグインを一緒に使用する場合、注意が必要なようです。 全てのプラグインの最新バージョンでは分かりません。
現在のバージョン:
WordPress: v 4.1.1
Autoptimize: v 1.9.2
NextGEN Gallery Voting: v 2.2.2
以上、でした。 一応記録に残す。
WP 特定最新記事一覧の最後に『次へ』表示
<p><?php posts_nav_link(' — ', __('« 前の
ページ'), __('次のページ »')); ?></p>
この設定は、カテゴリーページの記事詳細一覧の最下部に定義された『次のページ≫』、『≪前のページ』表示と同じものです。
使用しているテーマにより異なるかもしれませんが、私の場合:
カテゴリーページ:archive.php
記事一覧ページ :index.php
以上、カテゴリーページのちょっとした改善でした。
記事のカテゴリーページ上部に、最新記事タイトル一覧を表示した最後に『次のページ≫』または、『≪前のページ』等を表示したい場合の設定です。
最新記事タイトル一覧を設定するには、こちらのページを参考にしてください。
最新記事タイトル一覧表示の設定をした最後に、下記を追加する。
<p><?php posts_nav_link(' — ', __('« 前の
ページ'), __('次のページ »')); ?></p>
この設定は、カテゴリーページの記事詳細一覧の最下部に定義された『次のページ≫』、『≪前のページ』表示と同じものです。
使用しているテーマにより異なるかもしれませんが、私の場合:
カテゴリーページ:archive.php
記事一覧ページ :index.php
以上、カテゴリーページのちょっとした改善でした。
WP メンテナンス中 表示プラグイン Simple Maintenance Mode
WordPressのバージョンアップしたら、ページのレイアウトがグチャグチャになりました。こんなこと初めておきたので、慌てました。
とりあえず、「メンテナンス中」の表示を出すために、プラグイン探しました。
「Simple Maintenance Mode」、
「WP Maintenance Mode」、
「Easy Pie Maintenance Mode」、、、、
といろいろあるようですが、極々簡単なものを使用することにしました。
「Simple Maintenance Mode」 プラグイン導入してみました。
操作も非常に簡単です。
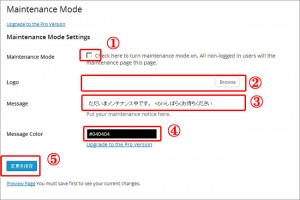
【 手順 】
1.管理画面から、Simple Maintenance Modeをインストールし、
有効化する。
2.管理画面の左サイトのダッシュボード下のメニューの下の方に
「Maintenance Mode」の項目が表示されます。
4.操作は簡単です。5ステップで完了です。
① メンテナンス中の表示をしたい時、チェックを入れる。
② 画像が1枚(ロゴ画像)を表示させることができます。
(使用しなくてもOKです)
③ 表示したいメッセージを入力する。
・簡単なHTMLタグも入力可能です。
・表示される文字のサイズは、デフォルト=28pxです。
入力例:<font size="2">メンテナンス中です。<br> しばらくお待ち下さい。</font>④文字の色、変更できます。(デフォルト=黒)
⑤【変更を保存】のボタンをクリックする。
以上で終了です。
これでインターネットからアクセスした場合、メンテナンスページが表示されますが、管理人がブラウザーで確認する場合、wordpressの管理画面にログインしたまま、ブラウザーの別タグ(画面)を開いて確認してもメンテナンス中のページは表示されません。 (この機能は、管理人がメンテナンス作業の確認に非常に便利です)
確認する場合は、wordpressの管理画面からログオフした後に、行なってください。
メンテナンス終了後、メンテナンス中表示を解除する場合、①のチェックを外す、⑤の保存で終了です。
このプラグイン非常にシンプルで使いやすいです。
WP 画像最適化プラグイン EWWW Image Optimizer
WordPressで作成したサイトは重いという声はよく耳にします。その解決策の1つに
画像を圧縮しレスポンスを良くするという方法があります。そのためのプラグインを
紹介します。優れものです。
このプラグインは、既にメディアライブラリに登録した画像に対しても一括圧縮操作が
できます。設定その後に登録する画像に対してはその都度、自動で圧縮がかかります。
先ず、管理画面のプラグインからインストール、有効化を行い、設定を行います。
その後、既に登録してあるメディアライブラリの画像、テンプレートの画像に対し
一括圧縮を実行します。
【インストール・設定・操作方法】
1)管理画面ー>設定ー>EWWW Image Optimizer
「EWWW Image Optimizer」の設定画面は4つのタグ画面となっています。

1.Cloud Settings
ここの設定は、有料オプションの設定なので触りません。
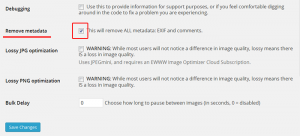
2.Basic Settings
ここでは、デフォルトで既に「Remove metadata」にチェックが
入っていると思いますが、もしチェックされていなければチェック
してください。「Remove metadata」は、撮影したときの日時や場所などの
情報(=EXIF情報)を削除する設定です。

設定・変更したら最下部左の【Save Changes】をクリックし保存する。
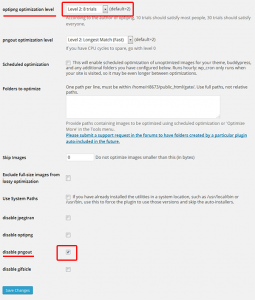
3.Advanced Settings
「optipng optimization level」に「Level 2:8trials」を
選択する。また、「disable pngout」にチェックを入れる。「optipng optimization level」は、PNG圧縮のレベル設定で、
8回圧縮します。やりすぎると画質が落ちます注意してください。
「disable pngout」のチェックはデフォルトで入っているかもしれ
ません。この機能は使用しません。
設定・変更したら最下部左の【Save Changes】をクリックし保存する。
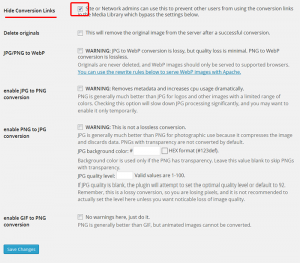
(4)Conversion Settings
ここでは「Hide Conversion Links」にチェックを入れます。
「Hide Conversion Links」の機能は使用しません。 設定・実行後
メディアライブラリーの画像一覧に下のような「PNGからJPGへ変換」
というような表示が出ますが、この機能を使用することはないと
思います。表示しないようにする。

設定・変更したら最下部左の【Save Changes】をクリックし保存する。
上記以外の項目は、デフォルト設定のままでOK。
2)既に登録済みの画像の一括圧縮(最適化)を実行します。
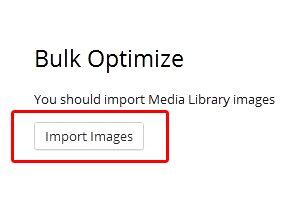
管理画面ー>メディアー>Bulk Optimize を開く。
1.先ず 【Import images】でメディアライブラリを読み込む。
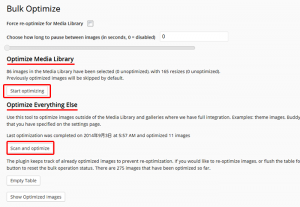
処理終了後、一旦ブラウザーの更新をかけると、下の画面に変わります。
2.次に Optimize Media Libraryの【Start Optimize】で
最適化を行う。これはメディアライブラリの画像を一括圧縮します。
3.次に Optimize Everything Else【Scan and optimize】で最適化を行う。
これは、テーマ画像などが一括圧縮されます。
以上、で終了。尚、今後メディアライブラリに画像登録する都度、最適化が自動で行われます。
※ライブラリを開き、画像一覧から個別に最適化も可能である。
その他に、プラグインを使用しないで画像単体で圧縮(最適化)したものをWordPressにアップロードする場合に便利な、オンラインの画像圧縮サイト(無料)を2サイト紹介します。
・ 『 TinyPNG 』
PNG画像のみ対象で圧縮する。
オンラインツール サイト : https://tinypng.com/・ 『compressor.io』
jpg,gif,png,svg画像の4種類対応で圧縮可能。
オンラインツール サイト : https://compressor.io/
元の画質をキープできる可逆圧縮(Lossless)と、圧縮率重視の
非可逆圧縮(Lossy)を選択することが可能。
試してみてください。私の場合、かなりのレスポンス改善となりました。 試す場合、全て自己責任でお願いします。
WordPress管理画面にログインできない Cookie
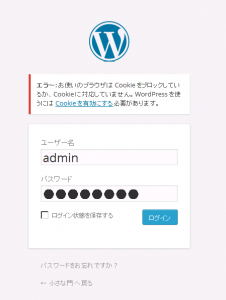
WordPressでプラグインの追加インストール、テーマのカスタマイズ等のメンテナンスしている最中、突然、管理画面にログインできなくなった。下記のエラーが表示され先に進めなくなった。この場合の対処法を記述する。
対処方法;
1.ブラウザーのキャッシュ、クッキーの記録を削除する。
(私の場合、変化なし)
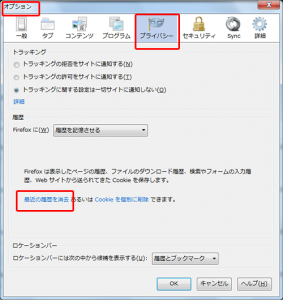
ブラウザーFireFoxの場合:【ツール】->【オプション】->【プライバシー】->【最新の履歴を消去する】を操作しOKボタンをクリックする。
2.直近にインストールしたプラグインを疑う。
プラグインフォルダ「/wp-content/plugins/」を
一時的に別の名前にする。(私の場合、変化なし)
3.直近に変更したテーマを疑う。
使用しているテーマを一時的に別の名前にする。
「/wp-content/themes/」の中にあるはず。
私の場合、『3.直近に変更したテーマを疑う。』に相当、Backupしていたテーマフォルダーより、変更したファイルを元に戻し無事ログインできた。
参考にしたサイト: クラウド・ロジックさんのサイト、感謝です。
WordPressにAdsense広告の表示
WordPressの記事内に、Google Adsense広告を表示したい場合、Googleの広告コードを記入したのではうまくいかない。
表示する方法としては、いくつかある。
1.ブラグインの使用
『Quick Adsense』とか、『Master Post Advert』
のプラグインで設定する。ここでは、すでに多数の
プラグインを使用しているのでここでは避ける。
2.ショートコード化して設定する
Adsenseの広告コードのショートコードを作成し
記事内にショートコードで設定する。
ここでは、『2.ショートコード化して設置』の方法を紹介する。
先ず、使用しているテーマのFunctions.phpに下記を設定する。
function showads() { return 'ここにAdsenseの広告コードを記述する'; } add_shortcode('adsense', 'showads');
そして、記事内の設置したい場所に、下記ショートコードを記述する。
[adsense]
私はこの方法を使用し設定した。サンプルは当サイトのTOPページの中段あたりの真ん中に表示した。(参考までに)
また、この方法は簡単であるがテーマのFunctions.phpを変更・追加するので注意すること。間違ってしまうと管理画面にログインできなくなったりする、要注意。
上記は、naifixさんのサイトを参考にさせて頂きました。感謝です。