【 】 カテゴリーの記事一覧
- 2014年09月01日 WordPressにAdsense広告の表示
- 2014年08月18日 マウス チャタリング現象!
- 2014年08月17日 Thunderbird 受信動作が重い
- 2014年07月31日 FPDF+FPDIで帳票作成
- 2014年07月31日 サイトに小窓入力機能を付けサイトで表示する
- 2014年04月08日 Thunderbird カスタマイズ プラグインStylish
- 2014年01月30日 WP File Download Counter プラグイン
- 2013年11月23日 【Win 8】Windows 8.1アップデート
- 2013年08月01日 WP 予約システム プラグイン MTS SimpleBooking C
- 2013年05月24日 WP ネットショップ プラグイン Welcart e-commerce
WordPressにAdsense広告の表示
WordPressの記事内に、Google Adsense広告を表示したい場合、Googleの広告コードを記入したのではうまくいかない。
表示する方法としては、いくつかある。
1.ブラグインの使用
『Quick Adsense』とか、『Master Post Advert』
のプラグインで設定する。ここでは、すでに多数の
プラグインを使用しているのでここでは避ける。
2.ショートコード化して設定する
Adsenseの広告コードのショートコードを作成し
記事内にショートコードで設定する。
ここでは、『2.ショートコード化して設置』の方法を紹介する。
先ず、使用しているテーマのFunctions.phpに下記を設定する。
function showads() { return 'ここにAdsenseの広告コードを記述する'; } add_shortcode('adsense', 'showads');
そして、記事内の設置したい場所に、下記ショートコードを記述する。
[adsense]
私はこの方法を使用し設定した。サンプルは当サイトのTOPページの中段あたりの真ん中に表示した。(参考までに)
また、この方法は簡単であるがテーマのFunctions.phpを変更・追加するので注意すること。間違ってしまうと管理画面にログインできなくなったりする、要注意。
上記は、naifixさんのサイトを参考にさせて頂きました。感謝です。
マウス チャタリング現象!
『マウスでシングルクリックしたにもかかわらず、勝手にダブルクリックしたとしての現象が起こる。』
フォルダーオプションで『クリック方法』の設定ができるが。 通常、『シングルクリックで選択し、ダブルクリックで開く』がONである。この設定にもかかわらず『シングルで開く』現象が起こる。これを、チャタリングと言う。
この問題を体験した人は、多いと思う。原因はいろいろある。ここで紹介するもの以外にも原因・対策があるかもしれない。
【原因】
1.単純にパソコンでの設定が違っている
2.接続端子(USB)の不良
3.その他 マウスの不良
・マウス内に静電気が溜まり、接触不良
・その他内部部品の不良
【対策】
1.パソコンでの設定確認する。
WindowsXPの場合
[マイ コンピューター] をダブルクリックする。
[ツール] メニューの [フォルダー オプション] をクリックする。
[全般] タブで、[シングルクリックで選択し、ダブルクリックで開く] が有効になっていることを確認する。
[適用] をクリックして設定の変更を保存する。
[OK] をクリックする。
[マイ コンピューター] ウィンドウを閉じる。
Windows7の場合
[マイコンピュータ]を開き、[Alt]キーを押すとメニューが表示される。
[ツール]->[フォルダーオプションをクリックする
[全般] タブで、[シングルクリックで選択し、ダブルクリックで開く] が有効になっていることを確認する。
[適用] をクリックして設定の変更を保存する。
[OK] をクリックする。
[マイ コンピューター] ウィンドウを閉じる。
2.マウスが接続されているパソコン本体の接続端子を変更する。最近はUSB接続が多いと思う。
他のUSB接続端子に変更してみる。
これで改善される場合もある。
3.マウスの不良。このケースが多い。これには、マウスの左クリックの内部は小さなスイッチBOXになっており、そのBOX内に静電気が溜まり、シングルクリックした場合でも、複数回クリックしたような現象起こる。 また、内部のスイッチBOX、回路などの不良と言うこともある。
●静電気の解消:
マウス内に電池が入っている場合、取り出す、
マウスケーブルの接続を取り外す、そして、
左クリック、右クリックと交互に
繰り返し15秒間続ける。
●マウス内部のスイッチBOXの不良。
スイッチBOXを交換する。これは少し面倒。
スイッチBOXはハンダ付けしてある。
ハンダ付けを取り除き、他のOKのスイッチBOXと
交換しハンダ付けする。
●新しいマウスを購入する。
安値のものは300円くらいからあるでしょう。
以上、私の場合、『静電気の解消』とパソコンのマウス接続端子(USB)を他の端子へ変更したことにより、一時的かもしれないが、チャタリング現象は起きなくなった。
参考にする人は、自己責任でトライしてみてください。
Thunderbird 受信動作が重い
Mozilla Thunderbird メールソフトの受信動作が非常に重い。この問題について少し調べた結果と対応のあれこれをメモする。
尚、受信動作が重くなる原因としては、その外にメモリー、ディスク等のハード面も考えられるが、ここでは、ソフト面の対応に限定する。
Thunderbird を受信動作を軽くする方法、あれこれ!
1.受信トレイの.msf (要約)ファイルを再構築する。
Thunderbirdの受信トレイの.msf(要約)ファイル(受信トレイInbox.msf)が、壊れており、スムーズに参照できない状態で受信操作に対する応答が非常に遅くなっている。
(解決策)
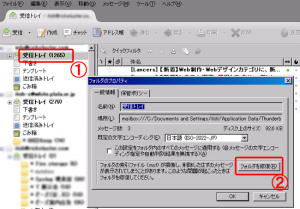
①【受信トレイ】右クリックー>【プロパティ】を開く
②『一般情報』タグを開き、右下のほうに【フォルダを修復】のボタンをクリックする。

その他、Thunderbirdを終了し、プロファイルフォルダ以下の.msfを削除してThunderbirdを起動することでも同様の効果を得ることができます。
2.フォルダを最適化する。
不要なメールを削除した場合、物理的にディスクから削除されるのではなく、削除フラグが付くだけで、ディスク上に残っています。これらを完全に消去しないと、フォルダのサイズはどんどん大きくなっていきます。完全に消去するのが最適化です。
自動で起動するよう設定しておくと便利です。
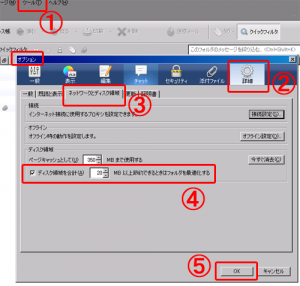
①メニュー【ツール】->【オプション】を開く
②オプション画面の【詳細】を開く
③【ネットワークとディスク領域】タブを開く

④最下部の「ディスク領域」の「ディスク領域を合計(A)・・・・・・」にチェックを入れる
⑤【OK】で保存、終了する。
これで設定終了、20MB以上の削除済みフラグのデータ領域がある場合、自動で最適化処理が実行される。
3.グローバル検索と牽引データベースを無効にする。
私の場合、上記1.2.はすでに対応済みで効果がなく、3.この『グローバル検索と牽引データベースを無効にする。』で受信動作が重い問題は解消できた。
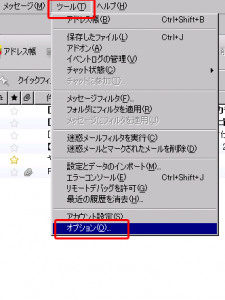
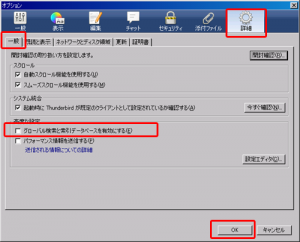
①メニュー【ツール】―>【オプション】を開く。

②オプション画面の【詳細】―>【一般】タブ を開く。
「グローバル検索と牽引データベースを有効にする」のチェックを外す。

③【OK】でオプションを閉じ、Thunderbird を終了する。
続いて、
④「Cドライブ」ー>「Documents and Settings」ー>「ユーザ名」ー>「Application Data」ー>「Thunderbird」ー>「Profiles」ー>「ランダム文字列.default」 を開き、「global-messages-db.sqlite」ファイルを削除する。
これで終了。受信動作が非常に軽くなりました。
これらの他に、まだ対策があるかもしれませんが、私の場合は、3.が有効でした。 また、新しい対策が見つかったら紹介します。
重要なポイントは、『受信トレイ(inboxファイル)』はできるだけ小さいサイズで維持すること。
さらに、もう1点、
4.プラグインを整理、不必要なプラグインは『無効化する』。
「メニュー」ー>「アドオン」ー>「プラグイン」でプラグインの一覧表を表示して不要なプラグインを「無効化」に設定する。
これが、影響している場合もおおいにあります。
【2015.2.4 追記】
もう1点、セキュリティソフトで Norton AntiVirusを使用している場合、
Nortonの管理画面から、【設定】->【ネットワーク】->【メッセージ保護】の『電子メールウィルススキャン』を『オフ』にすると、解決する場合があります。 Norton AntiVirusではこの機能以外に、外部からのデータに関するスキャン機能を持っているので、この機能は特に必要ないそうです。
また、他のセキュリティソフトについては不明です。セキュリティソフトのサポートに確認してみてください。
[受信・操作が重いと感じる方、試してみてください]。自己責任で行なって下さい。
FPDF+FPDIで帳票作成
PDFファイルの画像を背景にし、その画像の上に入力した
データ1、データ2を配置しPDFファイルとして出力する。
これは、いろいろと役に立つ。
EXCELで作成した伝票や、その他帳票のレイアウト表を
PDFの背景画像として、データベースから情報を取得し
出力することが可能となる。
(1)背景画像は、PDFファイルに変換しておく。
(2)FPDF 及び FPDIを使用。
それぞれダウンロードし、
WEBサーバーにインストール・設定。
FPDF downloadサイト http://www.fpdf.org/
FPDI downloadサイト
http://www.setasign.com/products/fpdi/about/(3)PHPプログラム作成
【サンプル PHP】
<?php
require_once('../fpdf/fpdf.php');
require_once('../fpdf/fpdi.php');
$data1=$_POST[data1];
$data2=$_POST[data2];
$pdf = new FPDI('P','mm','A4');
// a4サイズ、縦で出力
$pagecount = $pdf->setSourceFile
('背景画像のPDFファイルURLを指定');
$tplidx = $pdf->importPage(1);
$pdf->AddMBFont(GOTHIC ,'SJIS');
$pdf->addPage();
$pdf->useTemplate($tplidx);
$pdf->SetFont(GOTHIC,'B',125);
$pdf->SetTextColor(220, 20, 60);
$pdf->SetXY(23,105);
$pdf->Cell(10,10,mb_convert_encoding
($data1, 'SJIS'),0,0,'L',0);
$pdf->SetFont(GOTHIC,'B',125);
$pdf->SetXY(23,180);
$pdf->Cell(10,10,mb_convert_encoding
($data2, 'SJIS'),0,0,'L',0);
$pdf->Output('newpdf.pdf', 'I');
?>
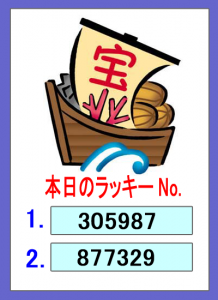
たとえば、下記のようなシートを作成。黒字は入力したもので、
その他部分はPDF背景画像。
サイトに小窓入力機能を付けサイトで表示する
WEBサイト上で、小窓を開いてちょっとしたデータ入力をし、
WEBページに反映させたい場合。方法いろいろあると思うが、
私が気に入っている方法を紹介する。
WordPressなどの管理画面が準備されている場合は、
使用しないと思うが、PHPやHTMLタグを打ち込んでサイトを
構築した場合など、使えるかも・・・。
(手順)
①データ入力フォーム 作成
②入力データをファイルへ書き込む
③設置したいサイトのページでファイルを読み込み、表示する。
【①データ入力フォーム : p1.php】
・・・
・・・
<form action="p2.php" method="post">
<table border="1">
<tr>
<td> データ1</td>
<td><input type="text" name="data1" ></td>
</tr>
<tr>
<td> データ2</td>
<td><input type="text" name="deta2" ></td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="入力">
</td>
</tr>
</table>
</form>
・・
【②入力データをファイルへ書き込む :p2.php】
<?php
$data1 = $_POST[data1];
$data2 = $_POST[data2];
writedata($data1, $data2);
exit;
?>
function writedata($data1, $data2){
$d-file = fopen('フルパスで書き込むファイル名:
p3.php', 'w');
$data =
"<?php
$data1 = '$data1';
$data2 = '$data2';
?>";
fwrite($d-file, mb_convert_encoding($data,
'EUC-JP','UTF-8'));
fclose($d-file);
}
【③設置したいサイトのページでファイルを読み込み、表示する。】
(1)
~の中に、下記を設置する。<script type="text/javascript"><!-- function small_win() { window.open('p1.php', 'mywindow1', 'width=500, height=300, menubar=no, toolbar=no, scrollbars=yes'); } // --></script>(2)データ入力ページへジャンプするリックを設置する。
例:<a href="javascript:small_win();">【データ入力】</a>(3)②で入力データを書き込んだファイルを読み込む。
<?php require_once("②で書き込んだファイルのURL:p3.php "); ?>その後、$data1、$data2を表示する処理を定義する。
最後に、入力したデータを表示するページは、入力処理後、【F5】キーでページ
更新を行うと入力したデータが表示される。
Thunderbird カスタマイズ プラグインStylish
パソコンEメールシステムについて、「Outlook Express(Windows XP)」、「Windowsメール(Windows VISTA)」その他に、有料ソフトで「Outlook」などが、有名でるが、パソコンのOS・環境が変わるたびに、Eメールシステムが変わるのもなんとも面倒な話である。
そこで、私はOS・環境に依存しない高機能Eメールシステム「Mozilla Thunderbird」を使用している。操作も簡単、多機能である。
最近、私も歳なのか文字が小さく、読みづらく感じていた。そこで、このMozilla Thunderbirdのカスタマイズをして、文字を大きくする方法を紹介する。
Mozilla Thunderbirdのアドオン機能で「Stylish」を使用する。
目的:トレイのメール一覧で、件名、差出人、、、の文字を大きくする。
【カスタマイズ手順】
1.Mozilla Thunderbirdのアドオン:STYLISH をインストールする。
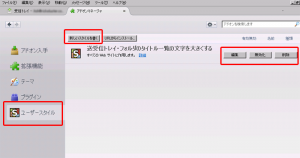
2.インストールしたら、「ツール」->「アドオン」の画面「アドオンマネージャ」の左サイトに、「ユーザースタイル」が表示される。
3.「ユーザースタイル」開き、「新しいスタイルを書く」を開き、設定する。
4.「名前」欄に、わかり易いタイトルを入力する。
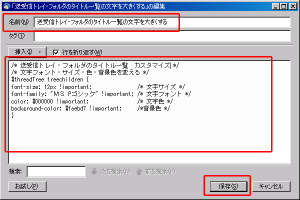
5.下記のスタイルタグ(サンプル)を入力する。必要に応じて、編集する。
/* 送受信トレイ・フォルダのタイトル一覧 カスタマイズ */
/* 文字フォント・サイズ・色・背景色を変える */
#threadTree treechildren {
font-size: 12px !important; /* 文字サイズ */
font-family: "MS Pゴシック" !important; /* 文字フォント */
color: #000000 !important; /* 文字色 */
background-color: #faebd7 !important; /*背景色 */
}
6.入力・編集が終わったら、【保存】する。
7.尚、このカスタマイズを無効したければ、【無効化】または【削除】する。

以上、スタイルタグを編集し、見やすいスタイルを試してみてください。
文字が小さく見づらい人、注意力に欠ける人、・・・最適です!!
参考までに、同様に「Mozilla Firefox」にも、アドオン:stylishが使用できます。是非、「マイ ブラウザー」を試してみてください。
WP File Download Counter プラグイン
サイトにボタンを付けて、jpg, pdf, 等のファイルをダウンロードする機能は、多くのサイトで見かける。 サイトオーナーとして、興味があるのは、どれだけの人がアクセスし、ダウンロードしたか知りたいところ。
Wordpressで有名なプラグインでは、
・Dounload Manager
・Dounload Monitor
があるが、ここでは簡単に設置でき、管理画面でファイル毎に、downloadカウンターを見ることができる、「Download Counter for WordPress」プラグインを紹介する。
(インストール手順)
1.「Download Counter for WordPress」の下記サイトよりdownloadする。
http://bovendeur.org/2007/07/06/download-counter/

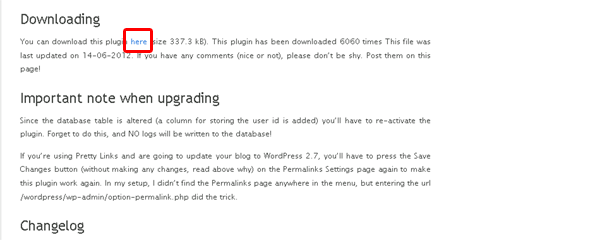
少しページの下にスクロールし「Downloading」の「here」をクリックしてダウンロードをしてください。
2.ダウンロードしたファイルを「wp-downloadcounter.zip」を解答し、FTP等で「wp-downloadcounter」をフォルダーごとwordpressにアップロードする。
アップ先:wordpressディレクトリ/wp-content/plugins/
3.アップロード後、サイトの管理画面のプラグイン→インストール済みプラグインを開き、「Dounload Counter」を有効にする。
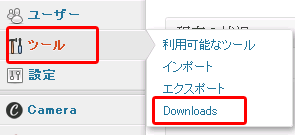
4.管理画面、ダッシュボードしたメニューの「ツール」の中に、「Download」という項目が表示される。

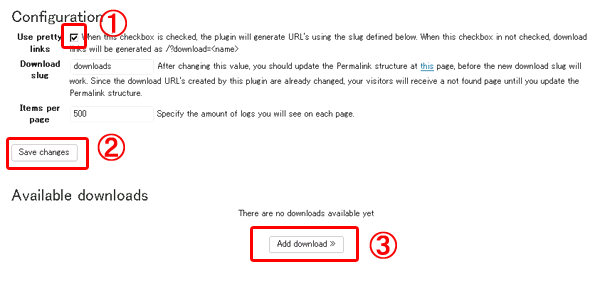
5.「ツール」→「Download」をクリックし、画面を開き設定する。

①の「Use pretty links」のチェックを外す。
②の「save」をクリックする。
これで設定は終了。後はダウンロードするファイルを登録する。
6.先に、ダウンロードさせるファイルをアップしておく。
メディア等の機能を使用して、アップロードしURLを取得しておく。
7.その後、ダウンロードさせるファイルを設定。
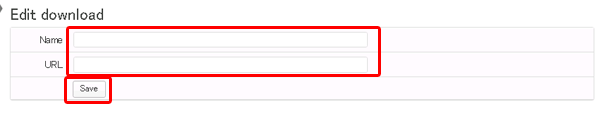
③の「Add download」を開く。

先に、アップしたファイル名とURLを入力し、「Save」する。
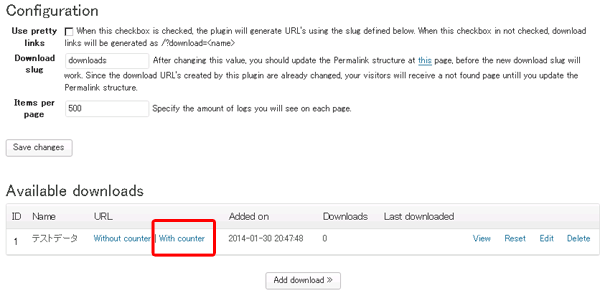
8.「ツール」→「Download」を開く。

登録したダウンロードファイルが表示される。その行に「with counter」
の表示にマウスを当てると画面左下にURLが表示される。
このURLをダウンロードボタンを設置したところで設定する。
(固定ページ、記事ページ、どこでもOK)
設定の仕方は、下記のようなHTMLで設定する。
<a href="http://www.xxxx.com/wp/?download=%E3%83%86 %E3%82%B9%E3%83%88%E3%83%87%E3%83%BC%E3%82%BF" target="_blank"> <img src="http://www.xxxx.com/wp/wp-content/ uploads/2013/11/down-button.png"></a>
アクセスする毎に「download」にカウントされる。複数ファイルの設定はもちろんOK。
以上で終了。簡単。
【Win 8】Windows 8.1アップデート
知人が新しいDELL Vostro 2520を購入した。Windows 8.1がほしかったようだが、DELLではまだWindows8.1のプリインストールはないと言われ、仕方なくWindows8を購入し、8.1へアップデートすることにしたようだ。
その作業を私が行なうよう頼まれた。インターネットにいろいろと体験情報が記載されていて、「8時間かかった」「エラーが多発・・・」とか、大変な作業だったとあったが、いい機会なので、どんなに大変なのか、実体験することにした。
パソコン:DELL Vostro 2520
(メモリー)4GB,
(CPU)Intel core-i5,
(HDD)320GB SATA HDD(5400回転),
モニター15.6インチ HD WLED 非光沢 (1366×768),
DVDスーパーマルチドライブ
先ず、DELL Vostro 2520 ノートパソコンのWindows8での通常立ち上げを行なう。最近のパソコンは、操作が非常に簡単だ。
LANに接続、電源ONで、殆ど自動で進んでいく、必要事項入力の画面が表示されたら、指示にしたがって進めて行く。約30分くらいで終了。
そうして、Windows8.1アップデートの作業を開始する。。
(1)先ず必ず、Windows8を最新の状態にする。「Windows
UPDATE」を行なう。
最新の状態で無かった場合、Windows8.1に
アップデートするの表示が出ないらしい。
(2)再インストール用のディスクを作成する。
「Backup」を行なう。DVDで3枚、約30分。
(3)スタート画面の「ストア」を開く。
(4)「Windows のアップデート」が大きく表示される。
これを選択する。
(5)「Windows8.1 ダウンロード」画面が表示される。
(6)「ダウンロード」を選択すると、ダウンロードが始まり、
インストールを開始する。 ファイルサイズ:3.62GB。
(7)約1時間くらいすると「PCの再起動が必要です」の
メッセージが表示される。
(8)「今すぐ再起動」を選択し、先に進む。
(9)再起動すると引き続き各種設定確認・マイクロソフト
アカウントの入力とかインストール処理が継続される。
(10)終了すると、新しいWindows スタート画面が表示
される。ダウンロードを開始してから約2時間で終了。
(11)ここで、再度、再インストール用のディスクを作成する。
「Backup」を行なう。
しかし、ここでエラーが発生、BackupプログラムがWindows 8.1に対応していないようだ。選択ボタン2つ、無視して実行するを選択すると、「再インストール用ディスク作成」のほかに「アップデート」のボタンがある。選択するとインターネットを使用して、プログラム更新を行なう。
その後、再度、backup処理を行なうとスムーズに処理が進む。DVDで3枚、約30分。
以上でWindows8.1アップデート終了。 予想外でスムーズに終了した。
パソコン、その他使用状況により異なると思うが、DELL Vostro 2520 購入後即、
アップデートの記録である。
WP 予約システム プラグイン MTS SimpleBooking C
WordPressに予約システムを構築する場合のプラグイン、「MTS Simple Booking C」をインストールする機会があったので記録しておく。 このプラグインは国産のようだ。また、無料版とビジネス版(有料)があり、違いはビジネス版には、予約時の追加機能、ユーザー登録機能、問合せ機能などが可能となるようだ。ここでは、無料版について記録する。ちょと分かり辛い所がるので、注意すること。
【インストール手順】
1.以下のURLから「MTS Simple Booking C」をダウンロードする。
2.ダウンロード後、解凍する。
3.解凍したファイルをFTP等でアップロードする。
アップロード先:wp-content\plugins\ ディレクロリィ
4.WordPressの管理画面へログインする。
5.管理画面ー>プラグインー>「MTS Simple Booking C」を有効化する
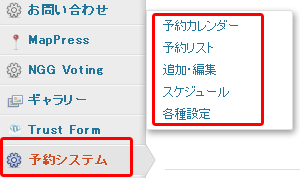
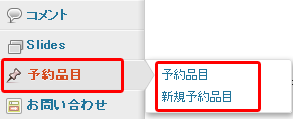
有効化すると、管理画面左のダッシュボードに「予約システム」と「予約品目」の2つが表示される。

6.次に設定について順に説明する。
(1)予約システムの全般パラメータ設定を行う
【予約システム】->【各種設定】を開くと、上部にタブが表示される。
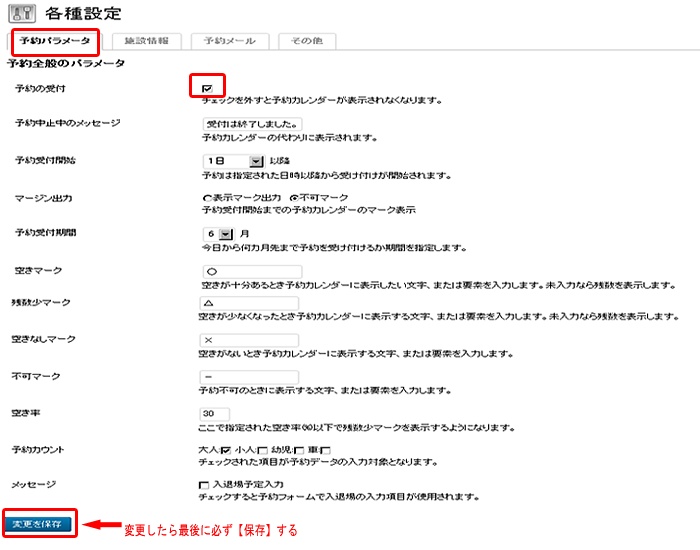
・予約パラメータの設定
ここで重要なのは、「予約の受付」の項目にチェックする
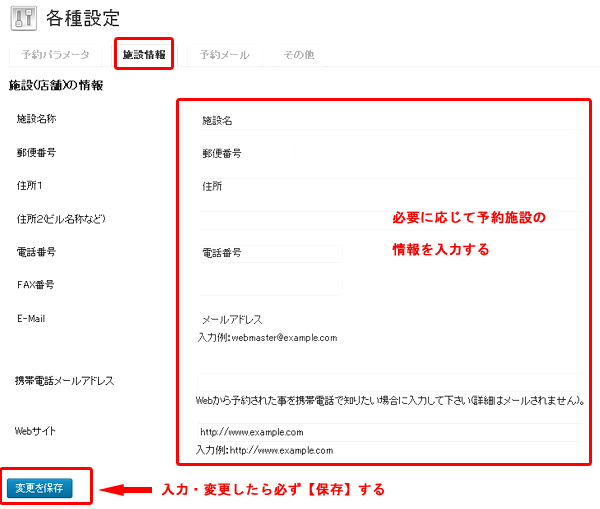
・施設情報
ここでは、予約する施設に対しメールを送信するメールアドレスを指定。また自動で送信するリプライメールに表示する、店舗名や住所など登録。
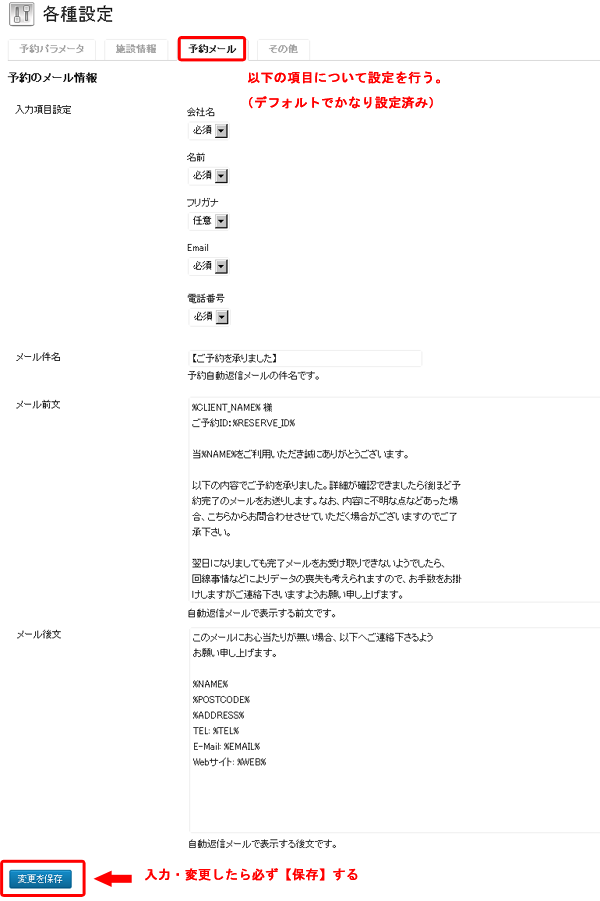
・予約メールの設定
予約フォームで入力する連絡先の項目設定、自動送信メールの設定、及びメールの内容を設定する。
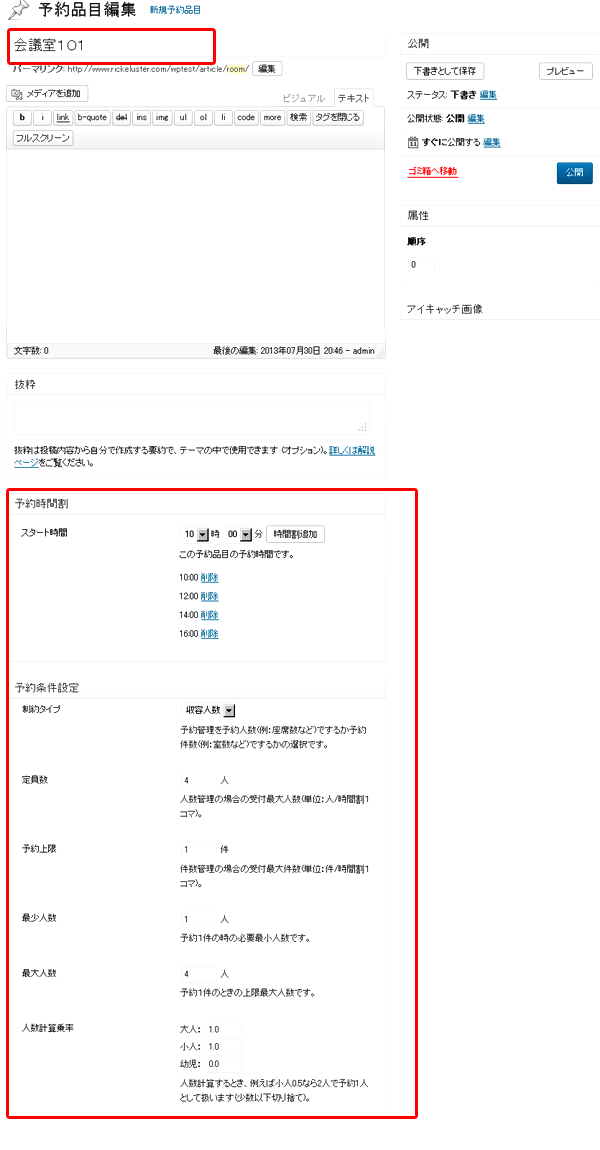
(2)予約品目登録について
・新規予約品目の登録を行う。
予約対象と予約の制限条件の設定を行なう
【予約品目】->【新規予約品目】を開く。
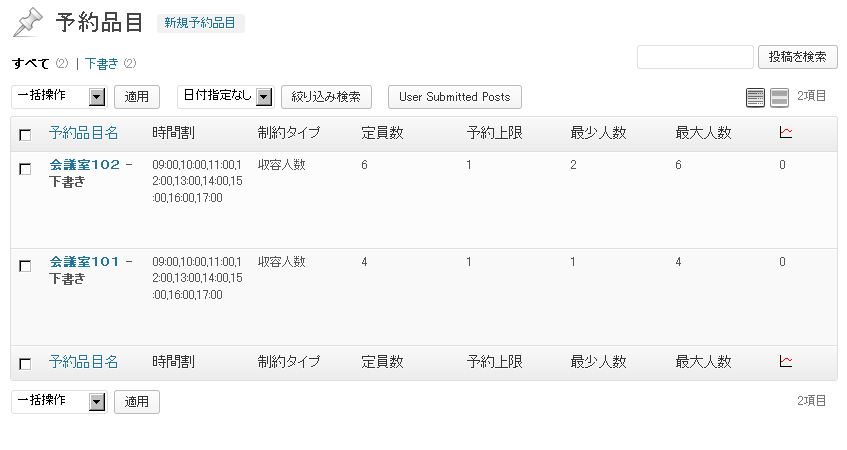
・予約品目 (登録した予約品目の一覧)
【予約品目】->【予約品目】を開く。
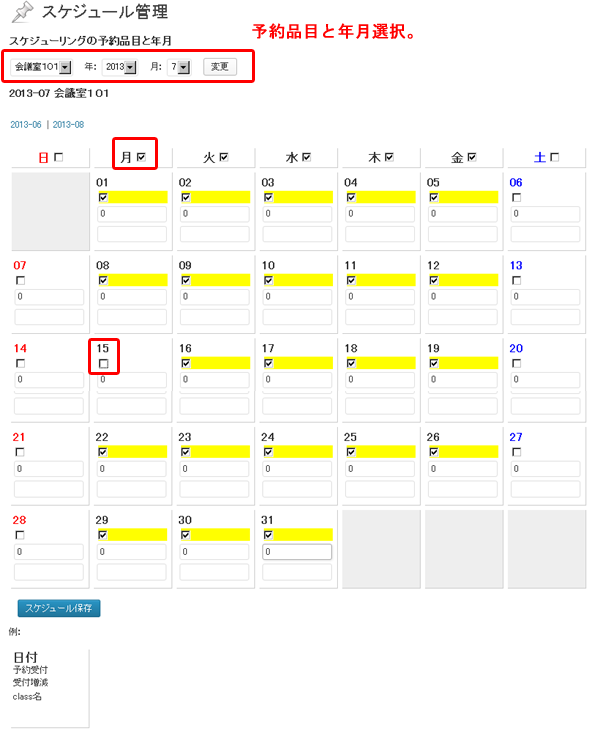
(3)予約受付スケジュールの設定
予約を受け付けるカレンダーのスケジュール設定
【予約システム】->【スケジュール】を開く。
1.予約品目と年月を選択する。
2.カレンダーに予約受付有効のチェック設定を行なう。
・曜日のチェックはその月の全その曜日、受付有効・無効を設定
・個別のチェックは日付単位に受付有効・無効を設定
各日付毎に、受付有効のチェック、「予約品目」で設定した予約可能人数、件数を変更できる。
(4)フロントページへの表示方法
予約受付の準備
1.この予約システムは、予約フォームを表示・処理するための固定ページが必要。
固定ページのスラッグ名に「booking-form」と指定して登録する。
その固定ページにコンテンツを入力すると、予約フォームの上部に表示される。
予約フォームで必要となる説明、その内容を入力しておく。
2.もう1つ登録しておく、スラッグ名に「booking-thanks」と指定した固定ページ。このページは予約を実行した後のリダイレクトページとなる。
booking-formページと、「ありがとうございました」としたbooking-thanksページの固定ページ2ページを登録しておく。 そして公開保存し、非表示とする。(ページアクセスできないように、「メニュー設定」等で表示しないようにすること。)
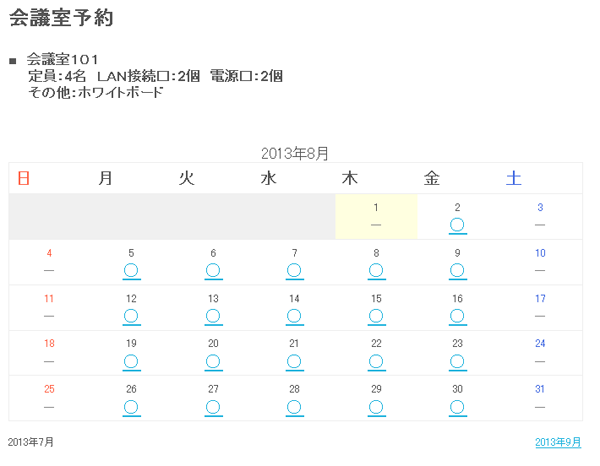
予約の導線となる予約カレンダーの表示
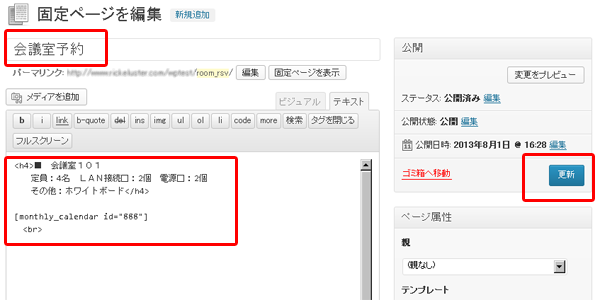
この例では「会議室予約」という固定ページを用意して、画像と予約カレンダーの記号の説明文を入力した後に、下記のショートコードを入力する。[monthly_calendar id="xx"]「xx」のIDを調べる方法は、「予約品目一覧」を表示し、目的の品目名にマウスを当てる。画面左下にURLが表示される。そのURLの中に「….?post=xxx&…」がある、「post=xxx」がIDである。
(予約ページを固定ページで入力した場合のサンプル)

(公開予約ページはこんな感じ)

設定はここまで。この後は、作成・設定内容の確認。
(5)予約フォームの入力と確認
実際のフォーム入力する、予約実行とメールその他結果を確認する。
「MTS Simple Booking C」プラグインのインストールでは「MT Systems」さんを参考にしました。感謝いたします。
WP ネットショップ プラグイン Welcart e-commerce
WordPressにネットショップを構築する場合のプラグイン、「Welcart e-commerce」を紹介します。 WordPressでは、「Welcart e-commerce」のほかに、「ネットショップ管理プラグイン(有料)」、また、アフィリエイト系のショップに対応するプラグインもいろいろあるようだ。
お金かけずにネットショップを構築したい場合、EC-Cube, ZenCART, WordPress 等があるが、EC-Cubeは共用SSLに問題あり、ZenCartもいいが少し技術力が必要(私は好きであるが・・)、それでWordPress+Welcartはネットショップ構築の初心者でも可能であろう(・・・?)。
「Welcart e-commerce」プラグイン無料、有料とあるようだが、通常のショップであれば無料で充分ある。「Welcart e-commerce」無料プラグインでも、かなりの機能を持っている。
(1) 最低限カート部分の処理はSSL対応。
(2) SSLは共用SSLが使用可能。
(3) 通常ネットショップのサイトが持っている、
売上ベスト?の機能、オススメ商品管理、新着商品管理、
配送方法、送料、支払等の設定が複数可能であること。
(4) ポイント機能
(5) 注文管理、商品管理、ユーザー管理等の機能
(6) ステータスメール管理機能
(7) 2重価格の設定
(8) 無料版で、基本的なショップ機能を装備
など、通常ネットショップの機能を装備している。しかも、無料である。
(有料版は、更にいろいろ機能を持っているようだが、無料版で充分。)
 また、専用のテーマ(デフォルト版)があり、ネットショップのみサイトで運営する場合、このテーマをカスタマイズし利用できる。 通常のWordpressテーマにも構築可能である。当サイトにも構築してみた。(現在使用中のテーマでショップ運営可能、テスト終了後は、停止した。)
また、専用のテーマ(デフォルト版)があり、ネットショップのみサイトで運営する場合、このテーマをカスタマイズし利用できる。 通常のWordpressテーマにも構築可能である。当サイトにも構築してみた。(現在使用中のテーマでショップ運営可能、テスト終了後は、停止した。)
左画像は、Welcart デフォルトテーマ。
【Welcart e-commerce プラグインのインストール手順】
(1)WordPress プラグイン新規追加よりWelcart e-commerceを
インストールする。
(2)プラグインを有効化する。
Welcartインストール、有効化にした後、ダッシュボードー>『外観』ー>『テーマ』内の『Welcat デフォルトテーマ』を有効にする。自動的に、固定ページ内に『カート』『メンバー』ページが作成される。TOPページはテーマ内で自動作成される(固定ページには無い)。別のテーマを使用したい場合、変更も可能。その場合、TOPページが無いので、自分で作成する必要がある。
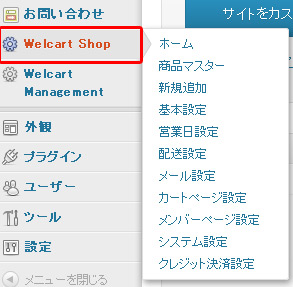
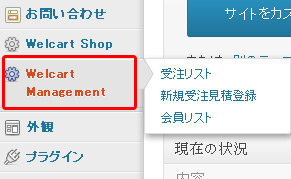
(3)管理画面左のダッシュボードの中なかほどに「Welcart Shop」と
「Welcart Management」が表示される。
Shop歳との作成は、「Welcart Shop」で行う。また、Shopオープン後の運営は「Welcart Management」で行う。
ここでは、「Welcart Shop」について、記述する。
【WELCART 設定】
1) welcart shop->基本設定 を入力する。
・注意:「消費税率」をここで設定すると、商品ページの価格表示が
税抜きとなる。税込価格を表示する場合、「消費税率」はブランク。・支払い方法の設定 (ここが少し分かりづらい)
支払方法名
「銀行振り込み」や「代金引換」など自由に指定する。
決済種別
代行業者決済、銀行振込み、代金引換、分割払い等から選択する。
Welcartでは、クレジットカードの代行業者決済
決済モジュール
Welcart 本体に搭載していないクレジットカード払いの決済代行
サービスを利用する場合は決済モジュールを組み込む必要がる。
そのモジュールのファイル名を入力します。
・そのた、会社名、住所、電話番号、メールアドレスなど
必要事項を入力。
2) welcart shop->営業日設定 を入力する。
3) welcart shop->配送設定 を入力する。
配送方法、配送料金など複数設定可能。
4) welcart shop->メール設定
注文時の各ステータスメールフォームの設定を入力する。
5) welcart shop->カートページ設定
カートへ入れたときの『商品欄』に表示する内容を選択、その他カートの各ページでの説明文を入力する。
6) welcart shop->メンバーページ設定
各メンバーページでの説明文を入力する。
7) welcart shop->システム設定 を入力する。
・rel属性 rel=”………….” ここは、商品画像をポップアップ
したい場合等に使用。
● WP-jquery-lightboxのプラグインをインストールした場合
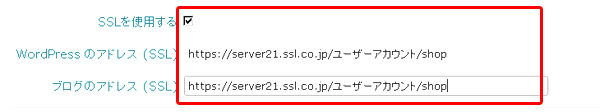
(例) Rel=”lightbox ” など・SSLを使用する場合等に使用する。(共用SSLが使用可能)
● 「SSLを使用する」にチェックする
● SSL対応時のURLを入力する
下は入力例です。(注意:レンタルサーバー会社により異なる)
8)商品マスター、新規登録で商品の登録・編集を行う。
9)「Welcart Management」は、注文管理、会員管理である。
以上、後はテストしながら設定を変更、追加してみる。
ここで、レンタルサーバーで「WordPress+Welcart プラグイン」を使用する場合、サーバー会社によっては、環境設定が問題になるときがある。
Welcart インストール時の注意点
1. サーバーのPHP設定 「session.auto_start はOff」
であること。サーバー会社に確認する。またはPHPINFO.phpで確認する。
下記、ファイルを作成し、FTPでWordpressのディレクトリィに
アップし実行する。
//PHP SETTING INFORMATION LIST <?php phpinfo(); ?>
「ON」の場合、Welcartの注文操作(カート内)で注文確認の後、
次のステップに行かず、サイトのTOPへジャンプする。
(エラー表示はない。)
・Onの場合、「.htacess」等で対応する。
下記のステートメントを「.htacess」へ記述する。php_flag session.auto_start Off
あとは、「プライバシーポリシー」「配送・お支払について」「お買上げガイド」など、
必要に応じて、固定ページで作成する。
以上。当サイト「小さな門」で試しに構築した時のメモである。販売する良い商材が見当たらないので、当サイトでのSHOPは見送る。良い商材が見つかったら、その時再度考える。