【 】 カテゴリーの記事一覧
- 2014年09月24日 WP 画像最適化プラグイン EWWW Image Optimizer
- 2014年09月01日 WordPress管理画面にログインできない Cookie
- 2014年09月01日 WordPressにAdsense広告の表示
WP 画像最適化プラグイン EWWW Image Optimizer
WordPressで作成したサイトは重いという声はよく耳にします。その解決策の1つに
画像を圧縮しレスポンスを良くするという方法があります。そのためのプラグインを
紹介します。優れものです。
このプラグインは、既にメディアライブラリに登録した画像に対しても一括圧縮操作が
できます。設定その後に登録する画像に対してはその都度、自動で圧縮がかかります。
先ず、管理画面のプラグインからインストール、有効化を行い、設定を行います。
その後、既に登録してあるメディアライブラリの画像、テンプレートの画像に対し
一括圧縮を実行します。
【インストール・設定・操作方法】
1)管理画面ー>設定ー>EWWW Image Optimizer
「EWWW Image Optimizer」の設定画面は4つのタグ画面となっています。

1.Cloud Settings
ここの設定は、有料オプションの設定なので触りません。
2.Basic Settings
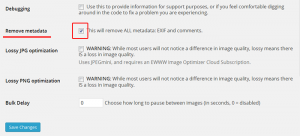
ここでは、デフォルトで既に「Remove metadata」にチェックが
入っていると思いますが、もしチェックされていなければチェック
してください。「Remove metadata」は、撮影したときの日時や場所などの
情報(=EXIF情報)を削除する設定です。

設定・変更したら最下部左の【Save Changes】をクリックし保存する。
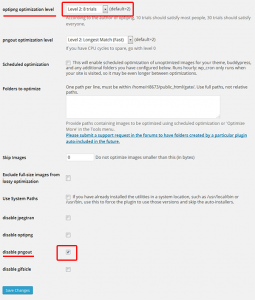
3.Advanced Settings
「optipng optimization level」に「Level 2:8trials」を
選択する。また、「disable pngout」にチェックを入れる。「optipng optimization level」は、PNG圧縮のレベル設定で、
8回圧縮します。やりすぎると画質が落ちます注意してください。
「disable pngout」のチェックはデフォルトで入っているかもしれ
ません。この機能は使用しません。
設定・変更したら最下部左の【Save Changes】をクリックし保存する。
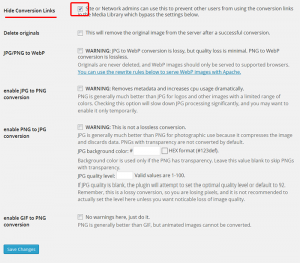
(4)Conversion Settings
ここでは「Hide Conversion Links」にチェックを入れます。
「Hide Conversion Links」の機能は使用しません。 設定・実行後
メディアライブラリーの画像一覧に下のような「PNGからJPGへ変換」
というような表示が出ますが、この機能を使用することはないと
思います。表示しないようにする。

設定・変更したら最下部左の【Save Changes】をクリックし保存する。
上記以外の項目は、デフォルト設定のままでOK。
2)既に登録済みの画像の一括圧縮(最適化)を実行します。
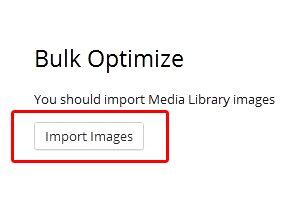
管理画面ー>メディアー>Bulk Optimize を開く。
1.先ず 【Import images】でメディアライブラリを読み込む。
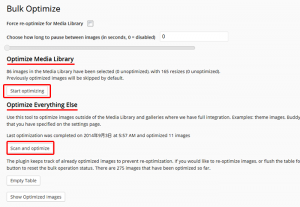
処理終了後、一旦ブラウザーの更新をかけると、下の画面に変わります。
2.次に Optimize Media Libraryの【Start Optimize】で
最適化を行う。これはメディアライブラリの画像を一括圧縮します。
3.次に Optimize Everything Else【Scan and optimize】で最適化を行う。
これは、テーマ画像などが一括圧縮されます。
以上、で終了。尚、今後メディアライブラリに画像登録する都度、最適化が自動で行われます。
※ライブラリを開き、画像一覧から個別に最適化も可能である。
その他に、プラグインを使用しないで画像単体で圧縮(最適化)したものをWordPressにアップロードする場合に便利な、オンラインの画像圧縮サイト(無料)を2サイト紹介します。
・ 『 TinyPNG 』
PNG画像のみ対象で圧縮する。
オンラインツール サイト : https://tinypng.com/・ 『compressor.io』
jpg,gif,png,svg画像の4種類対応で圧縮可能。
オンラインツール サイト : https://compressor.io/
元の画質をキープできる可逆圧縮(Lossless)と、圧縮率重視の
非可逆圧縮(Lossy)を選択することが可能。
試してみてください。私の場合、かなりのレスポンス改善となりました。 試す場合、全て自己責任でお願いします。
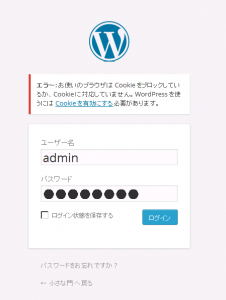
WordPress管理画面にログインできない Cookie
WordPressでプラグインの追加インストール、テーマのカスタマイズ等のメンテナンスしている最中、突然、管理画面にログインできなくなった。下記のエラーが表示され先に進めなくなった。この場合の対処法を記述する。
対処方法;
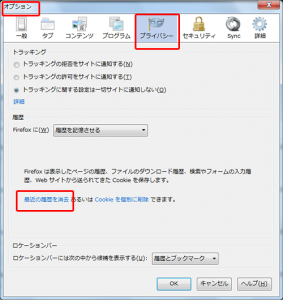
1.ブラウザーのキャッシュ、クッキーの記録を削除する。
(私の場合、変化なし)
ブラウザーFireFoxの場合:【ツール】->【オプション】->【プライバシー】->【最新の履歴を消去する】を操作しOKボタンをクリックする。
2.直近にインストールしたプラグインを疑う。
プラグインフォルダ「/wp-content/plugins/」を
一時的に別の名前にする。(私の場合、変化なし)
3.直近に変更したテーマを疑う。
使用しているテーマを一時的に別の名前にする。
「/wp-content/themes/」の中にあるはず。
私の場合、『3.直近に変更したテーマを疑う。』に相当、Backupしていたテーマフォルダーより、変更したファイルを元に戻し無事ログインできた。
参考にしたサイト: クラウド・ロジックさんのサイト、感謝です。
WordPressにAdsense広告の表示
WordPressの記事内に、Google Adsense広告を表示したい場合、Googleの広告コードを記入したのではうまくいかない。
表示する方法としては、いくつかある。
1.ブラグインの使用
『Quick Adsense』とか、『Master Post Advert』
のプラグインで設定する。ここでは、すでに多数の
プラグインを使用しているのでここでは避ける。
2.ショートコード化して設定する
Adsenseの広告コードのショートコードを作成し
記事内にショートコードで設定する。
ここでは、『2.ショートコード化して設置』の方法を紹介する。
先ず、使用しているテーマのFunctions.phpに下記を設定する。
function showads() { return 'ここにAdsenseの広告コードを記述する'; } add_shortcode('adsense', 'showads');
そして、記事内の設置したい場所に、下記ショートコードを記述する。
[adsense]
私はこの方法を使用し設定した。サンプルは当サイトのTOPページの中段あたりの真ん中に表示した。(参考までに)
また、この方法は簡単であるがテーマのFunctions.phpを変更・追加するので注意すること。間違ってしまうと管理画面にログインできなくなったりする、要注意。
上記は、naifixさんのサイトを参考にさせて頂きました。感謝です。