【 】 カテゴリーの記事一覧
- 2014年07月31日 FPDF+FPDIで帳票作成
- 2014年07月31日 サイトに小窓入力機能を付けサイトで表示する
FPDF+FPDIで帳票作成
PDFファイルの画像を背景にし、その画像の上に入力した
データ1、データ2を配置しPDFファイルとして出力する。
これは、いろいろと役に立つ。
EXCELで作成した伝票や、その他帳票のレイアウト表を
PDFの背景画像として、データベースから情報を取得し
出力することが可能となる。
(1)背景画像は、PDFファイルに変換しておく。
(2)FPDF 及び FPDIを使用。
それぞれダウンロードし、
WEBサーバーにインストール・設定。
FPDF downloadサイト http://www.fpdf.org/
FPDI downloadサイト
http://www.setasign.com/products/fpdi/about/(3)PHPプログラム作成
【サンプル PHP】
<?php
require_once('../fpdf/fpdf.php');
require_once('../fpdf/fpdi.php');
$data1=$_POST[data1];
$data2=$_POST[data2];
$pdf = new FPDI('P','mm','A4');
// a4サイズ、縦で出力
$pagecount = $pdf->setSourceFile
('背景画像のPDFファイルURLを指定');
$tplidx = $pdf->importPage(1);
$pdf->AddMBFont(GOTHIC ,'SJIS');
$pdf->addPage();
$pdf->useTemplate($tplidx);
$pdf->SetFont(GOTHIC,'B',125);
$pdf->SetTextColor(220, 20, 60);
$pdf->SetXY(23,105);
$pdf->Cell(10,10,mb_convert_encoding
($data1, 'SJIS'),0,0,'L',0);
$pdf->SetFont(GOTHIC,'B',125);
$pdf->SetXY(23,180);
$pdf->Cell(10,10,mb_convert_encoding
($data2, 'SJIS'),0,0,'L',0);
$pdf->Output('newpdf.pdf', 'I');
?>
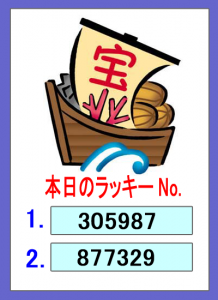
たとえば、下記のようなシートを作成。黒字は入力したもので、
その他部分はPDF背景画像。
サイトに小窓入力機能を付けサイトで表示する
WEBサイト上で、小窓を開いてちょっとしたデータ入力をし、
WEBページに反映させたい場合。方法いろいろあると思うが、
私が気に入っている方法を紹介する。
WordPressなどの管理画面が準備されている場合は、
使用しないと思うが、PHPやHTMLタグを打ち込んでサイトを
構築した場合など、使えるかも・・・。
(手順)
①データ入力フォーム 作成
②入力データをファイルへ書き込む
③設置したいサイトのページでファイルを読み込み、表示する。
【①データ入力フォーム : p1.php】
・・・
・・・
<form action="p2.php" method="post">
<table border="1">
<tr>
<td> データ1</td>
<td><input type="text" name="data1" ></td>
</tr>
<tr>
<td> データ2</td>
<td><input type="text" name="deta2" ></td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="入力">
</td>
</tr>
</table>
</form>
・・
【②入力データをファイルへ書き込む :p2.php】
<?php
$data1 = $_POST[data1];
$data2 = $_POST[data2];
writedata($data1, $data2);
exit;
?>
function writedata($data1, $data2){
$d-file = fopen('フルパスで書き込むファイル名:
p3.php', 'w');
$data =
"<?php
$data1 = '$data1';
$data2 = '$data2';
?>";
fwrite($d-file, mb_convert_encoding($data,
'EUC-JP','UTF-8'));
fclose($d-file);
}
【③設置したいサイトのページでファイルを読み込み、表示する。】
(1)
~の中に、下記を設置する。<script type="text/javascript"><!-- function small_win() { window.open('p1.php', 'mywindow1', 'width=500, height=300, menubar=no, toolbar=no, scrollbars=yes'); } // --></script>(2)データ入力ページへジャンプするリックを設置する。
例:<a href="javascript:small_win();">【データ入力】</a>(3)②で入力データを書き込んだファイルを読み込む。
<?php require_once("②で書き込んだファイルのURL:p3.php "); ?>その後、$data1、$data2を表示する処理を定義する。
最後に、入力したデータを表示するページは、入力処理後、【F5】キーでページ
更新を行うと入力したデータが表示される。