WP 地図埋め込み プラグイン MapPress Easy Google Maps
ホームページ等でよく表示しているアクセスMAPのような地図をプラグインで探していたら面白いのを見つけた。簡単そうでちょっと面白い。
「MapPress Easy Google Maps」プラグインである。
こんな感じの地図そして案内ガイドを表示することができる。
ちょっと面白いと思いますよ。(このページの最下部にサンプル地図を表示しています)

設置方法は、以下の通りです。
(1)WordPress プラグイン 新規追加から
「MapPress Easy Google Maps」をインストールする。
(2)インストール後、有効化するとメニューの設定の中に
「MapPress」が表示される。
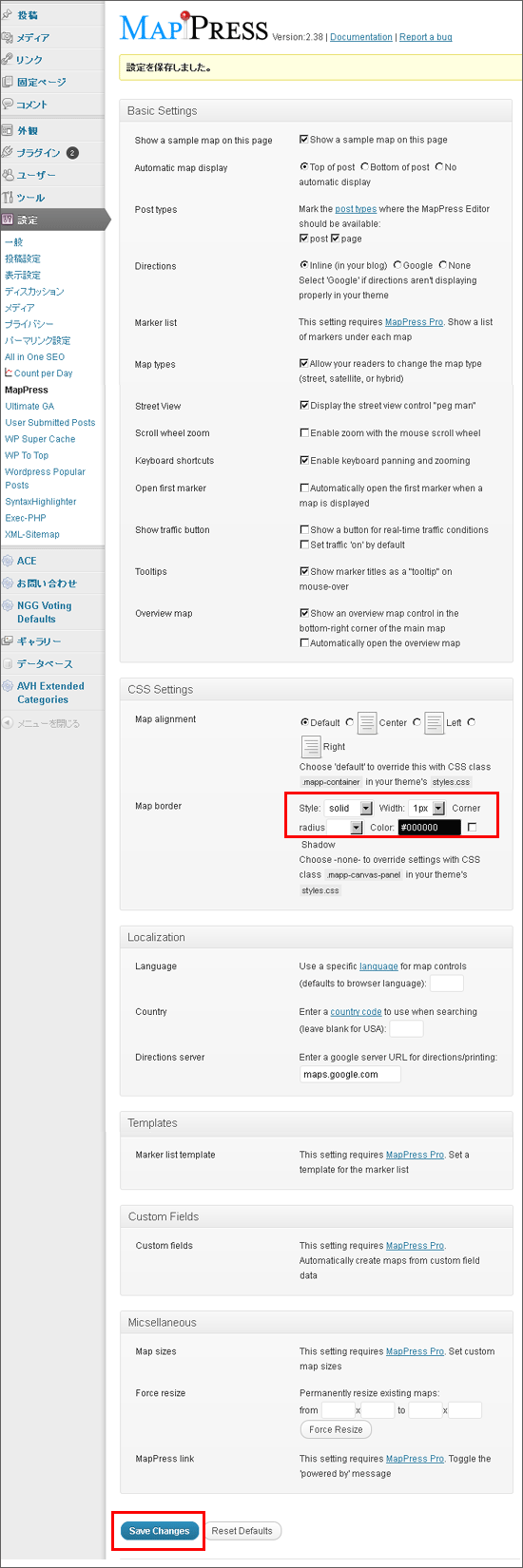
(3)設定ー>「MapPress」で設定画面が表示されるが、
特に変更しなくとも問題ない。
※ 地図画像の枠に罫線を入れたい等の場合、「Css Seting」
のところで「Style」に「Solid」を選択、罫線の色も変更可能
デフォルトは黒です。
(4)変更したら、最下部の「Save Changes」ボタンをクリック。
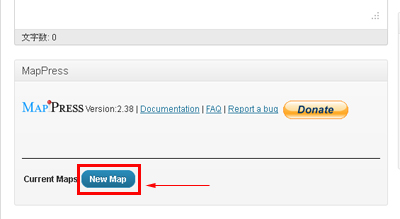
(5)投稿ページ、あるいは 固定ページの作成画面の下に
「MapPress」が表示される。【New Map】のボタンを
クリックする。

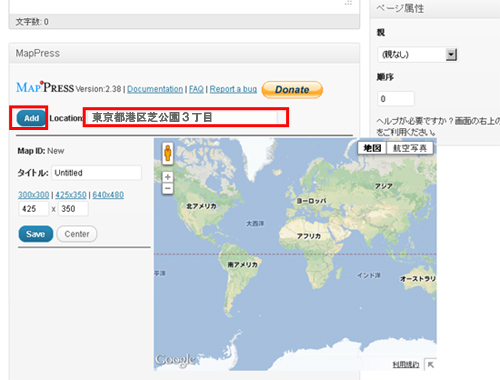
(6)次の画面が表示されるので、「location」に目的の住所を
入力し、【add】ボタンをクリックする。

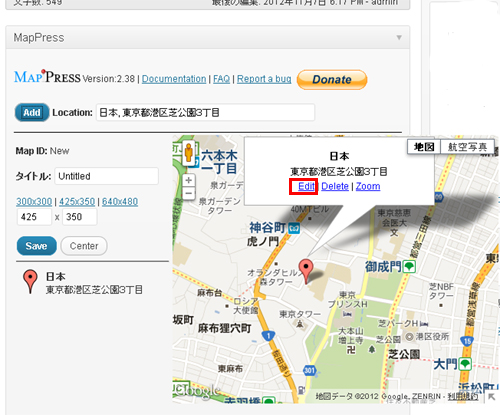
(7)右下の世界地図が目的の住所の地図に変わる。「Edit」を
クリックし、目的の場所の名前を入力する。

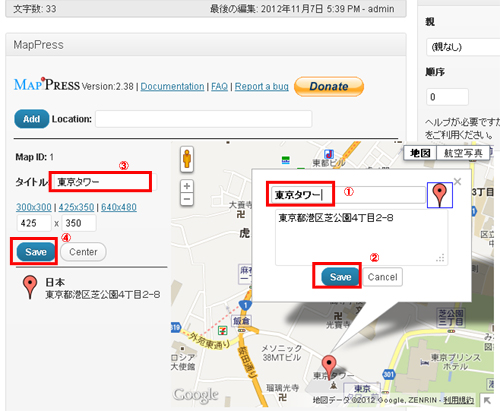
① 目的の住所の名前(施設名等)を入力する。
② 【Save】ボタンをクリックする。
③ 地図のタイトルを入力する。
④ 最後に【Save】ボタンをクリックする。

(8)以上でまず、地図が完成です。
次にこの地図を、投稿記事、又は固定ページ内に埋め込む方法
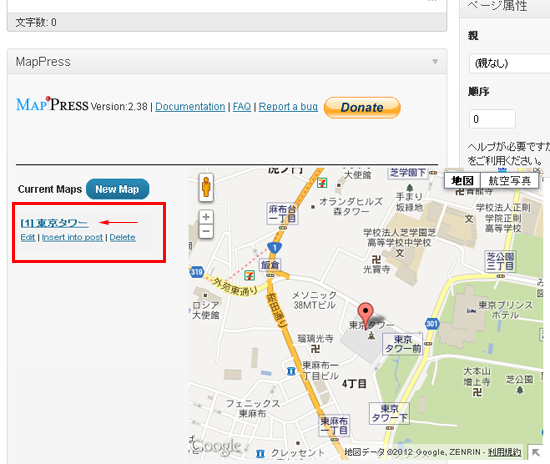
ですが、作成した地図の左に”【1】東京タワー” と
地図名とIDが表示されています。これにマウスをあわせると、
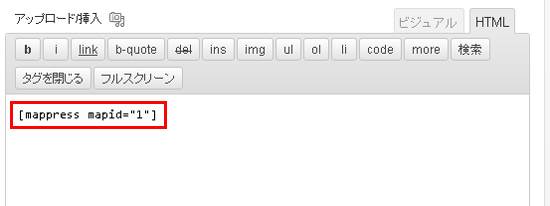
下に” Edit,Insert into Post,Delete”と表示されます。「Insert into Post」をクリックすると編集欄に表示タグが
インサートされます。


以上で終了です。
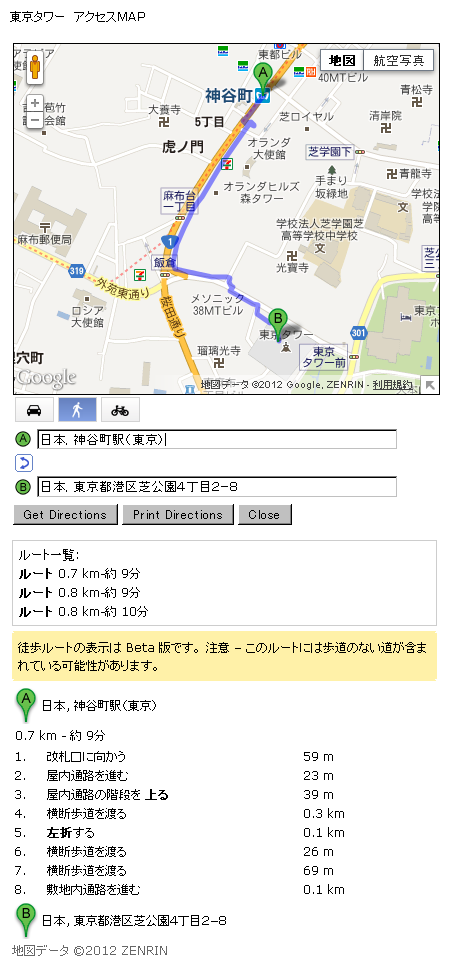
以下 「東京タワーへのアクセスマップ」 サンプルです。ちょっと優れものでしょう。
地図下に、操作ガイドを表示すれば完璧ではないでしょうか。
東京タワー アクセスマップ
表示されたマーカーをクリックし、住所下の”行き先に設定”(バージョン2.40.7より変更となりました)をクリックするとA地点からB地点(初期値はマーカー住所)の画面が表示され、A地点に施設名、又は住所を入力し【車】【徒歩】【自転車】から選んでクリックすると道案内を表示します。