
WP ランキングプラグイン WP Popular Posts
WordPressは、いくつかのランキングに関するプラグインがある。有名なところで『WordPress Popular Posts』を利用してみる。記事のアクセス、固定ページのアクセス等のランキングを表示する。 次に設定方法をメモする。
①管理画面メニューのプラグインから、インストール、有効化を行う。
また、このプラグインには、日本語化のファイルがある。
日本語化サイトより、ファイル(.mo と .po)をダウンロードし解凍して、FTPでアップロードする。アップ先:
/wp-content/plugins/wordpress-popular-posts/
② 設定は簡単
外観ー>ウィジェットを開き。『WordPress Popular Posts』を
表示したいサイドバーへドラッグ(移動)させる。
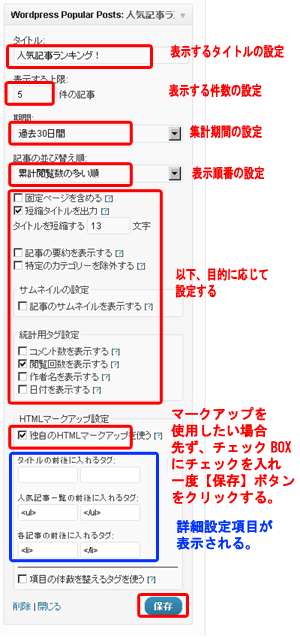
移動させたら、開いて設定を行う。

ランキングリストのタイトルの前に、1.、2….と表示したい場合、
HTMLマークアップタグで設定可能である。
デフォルトで、<ul> <li>が設定してあるが、以下のように<ul>を<ol>にタグを変更することで実現できる。
記事一覧の前後--> <ol type=”1″> </ol>
記事の前後 <li> </li>
その他の例:
ランキングリストのタイトルの前に、1位、2位..と表示したい場合
一部プラグインを変更する。プラグイン編集で
wordpress-popular-posts/style/wpp.css の最後に以下を追加する。
——————————
h2 {counter-reset:num;}
.rank1:before {
counter-increment:num;
content:counter(num) "位";
}
—————————–
次にウィジェット サイドバーのWordPress Popular Postsを開き
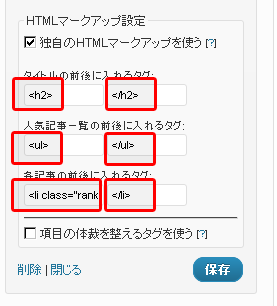
『HTMLマークアップ設定』に以下のように定義する。
タイトル <h2> </h2>
記事一覧の前後 <ul> </ul>
記事の前後 <li class=”rank1″> </li>

以上のようにすれば、いろいろ変更可能。画像も可能になるだろう。
閲覧回数表示を設定すると、”View(s)”が表示されるが長い、短くしたい。
カスタマイズしかないようだ。
wordpress-popular-posts/wordpress-popular-posts.phpの
680行目あたり変更 view(s) => v.
他にも、いろいろやり方あるだろうが、取り合えずこれで行く。
